
- ワードプレスブログの書き方ってどうすればいいの?
- ワードプレスの操作方法がよくわからない…
- 記事の投稿方法ってこれで合ってるのかな…?
こんな悩みや疑問をすべて解決できるよう、本記事では、WordPressでブログ記事を書く方法・投稿する方法をまとめました!
本記事では、WordPressの人気無料テーマ『Cocoon(コクーン)』を使ったブログの書き方を、画像つきで分かりやすく解説しています◎
なお、本ブログ自体は有料テーマの「Affinger6」を利用しているので、解説している画像のデザインとは異なります。

本記事で紹介したとおりの手順で記事を書いていけば、ブログ初心者の方でもスムーズに記事を公開できるようになりますよ!
ブログを書くにあたって知っておきたい基本的な操作と、使えると初心者を脱却できる便利機能も紹介しています。
わからなくなったらこの記事に戻ってきて、教科書的にご活用ください◎

ブックマーク必須です!
WordPressでブログを書く全体像を解説
そもそもワードプレスでブログを投稿するまでは、以下の4ステップでおこないます。
ブログを書く全体像
- 記事(原稿)作成
- ワードプレスに記事を入稿
- 記事を装飾
- 記事を投稿・公開
本記事では、②以降の記事入稿から装飾、公開までの操作方法を具体的に解説しています。

以下、補足的に①記事(原稿)の作成方法を説明しますね。
ブログ記事の原稿を書く方法【入稿前の準備がキモ】
WordPressを立ち上げて直接ブログを書く人もいますが、多くのブロガーがワードまたはGoogleドキュメントを使って原稿を書いています。
なぜなら、原稿を別途作成したほうが記事全体の流れを把握しやすく、結果的に記事入稿もスムーズにできるからです。

下書きの原稿を別ファイルで作り、WordPressにコピペして装飾していくイメージです!
ブログ記事・原稿を書くときは、以下の順番で進めるのがおすすめです。
ブログの原稿を書く流れ
- 対策するキーワードを選ぶ:ポイントは1記事1キーワード
- 記事構成を作る:記事の設計図を作って伝えたいことがブレないように
- 原稿の作成:記事構成をもとに装飾をするまえの下書きを執筆
キーワードの選び方は、「【ブログ初心者必見】キーワードの正しい探し方と選び方のコツを解説」で詳しく解説しています。
記事構成の作り方は、「ブログ記事構成の作り方3ステップを解説【初心者でも悩まず書ける】」をご覧ください。
原稿の作成は、「【ブログの書き方テンプレート】文章力がなくてもスラスラ書けるコツを解説」のテンプレートをパクって書いちゃってOKです◎

作成できた原稿をWordPressに入稿(コピペ)すると、時短で記事を投稿できますよ!
WordPressに記事を投稿する方法・書き方を5ステップで解説【Cocoonテーマ】
ワードプレスに記事を投稿する方法・書き方は、次の5ステップで操作します。
ブログを書く5ステップ
なお、次の章から具体的な操作方法を画像付きで解説しますが、テーマは「Cocoon」、WordPressのバージョンは「6.1.1」です。

2023年1月時点の操作環境ですので、多少のデザインの違いがあるかもしれません。その点はあらかじめご了承ください◎
ステップ1 記事の新規作成画面を開く
まずはブログの新規作成画面を開きましょう。
WordPress管理画面にアクセスしたら、左側メニューの「投稿」にカーソルを合わせ、「新規追加」をクリックします。
「投稿」をクリックし、投稿一覧画面から「新規追加」をクリックしてもOKです!
「新規追加」をクリックすると、投稿の作成画面が表示されるので、そのまま次のステップへいきましょう!
ステップ2 記事を書く
ここからは、具体的な記事の書き方を解説します。
ステップ2では、以下の4項目を紹介します。
記事を書くときの操作方法
【WordPressの前提知識】ブロックエディタとは?
ブログを書くにあたって、WordPressは「ブロックエディタ」と呼ばれる編集方法を採用しています。

見出しやリスト、画像などが「ブロック」になっており、直感的な操作で記事の執筆を進められます!

WordPressのバージョンアップにより、ブロックエディタの使用がデフォルトになっています。他記事で紹介している「クラシックエディタ」は、気にしなくてOKです◎
この内容を踏まえて、ブロックを使った記事の投稿方法を具体的に解説していきますね!
記事タイトルを入力する
まずは記事タイトルを入力します。
「タイトルを追加」と書かれたエリアにカーソルを合わせてクリックし、タイトルを入力しましょう!
以上でタイトルの入力は完了です◎
本文を入力する
続いて本文を入力します。
「ブロックを選択するには「/(半角スラッシュ)」を入力」にカーソルを合わせてクリックすると、文章が入力できるようになります。
Enterキーを押せば、ブロックが自動的に追加されます。純粋なテキスト・本文の入力は、Wordなどの操作とまったく同じと思ってもらえたらOKかと◎
画像のようにブロック内で改行させたい場合は、「Shiftキーを押しながらEnterキー」を押しましょう!
これで本文の入力方法は完ぺきです◎
見出しを設定する

ブログを書くときは、コンテンツのまとまりごとに見出しを設定します。ここでは、見出しの設定方法を紹介しますね!
見出しを設定するときは、「+」マークをクリックしてメニュー一覧から「見出し」をクリックします。
デフォルトのブロックが、見出しブロックに変化します。
その見出しブロックに見出しのテキストを入れれば設定は完了です!
入力した本文を、あとから見出しに変更することもできます。見出しに変更したい本文を選択するとメニューバーが表示されるので、一番左のアイコンを選択し、「見出し」をクリックします。
「H2」アイコンをクリックすると、H3以降の見出しに変更できます。
これで見出しの設定は完了です!

本文をすべて入力してから該当箇所を見出しブロックに変更してもOKですし、ブロックを先に「見出し」に変更してテキストを入力しても構いません◎
画像を挿入する
画像を挿入する際は、「ブロックを選択するには「/」を入力」に半角スラッシュを入力して「画像」をクリック、もしくは「+」マークをクリックして「画像」を選択します。
画像ブロックが表示されたら、「アップロード」または「メディアライブラリ(アップロード済みの画像を選択)」をクリックして、挿入したい画像を表示させましょう。
挿入した画像は、サイズの変更やトリミング、位置調整(左寄せ、中央揃え)なども簡単に行えますよ!
ステップ3 記事を装飾する
ステップ2までの操作で、ブログを書くための基本的な操作は問題なくおこなえます。
今から紹介する記事装飾をマスターすると、さらに読みやすいブログデザインに仕上げられますよ◎
記事装飾の内容
- 太字
- 斜体
- 文字色変更
- 文字サイズ変更
- 文字にマーカーを引く
- 文字に背景色をつける
- リスト表示(箇条書き)
それぞれの装飾を施すと画像のようにデザインを変更できます。
これらの装飾に関しては、装飾を施したいテキストを範囲指定し、メニューバーから該当するボタン(アイコン)を選択すれば変更できます。
リスト表示(箇条書き)にしたい場合は、そのテキストを範囲指定し、メニューバー一番左のアイコンをクリックし、「リスト」を選択します!
なお、装飾のバリエーションは、WordPressテーマに依存します。

キャプチャに掲載している環境は「Cocoon」ですが、ぼくが運営しているブログは「Affinger」です。
デザインの幅が広いのは間違いなく有料テーマですよ◎
企業メディアも使用するWordPress有料おすすめテーマ3選【Webライターをして分かった】
ステップ4 公開前の設定をする
記事の装飾が完了したら、公開前の設定をしていきます。
公開前の設定内容
これらを設定すれば、あとはブログを公開するだけです!
パーマリンクの設定
パーマリンクとは、URLの末尾に付けられる、記事特有のURLです。

本記事では「wordpress-how-to-write」ですね◎
設定方法は右側のタブから「投稿」を選択し、「URLスラッグ」に入力します。
パーマリンクを設定することで、読者に対して記事の概要がふわっと伝えられるだけでなく、検索エンジン(Google)に対しても記事の概要を伝えられます。
また、パーマリンクを日本語にすると文字化けするので、対策キーワードを英語にして設定するのがおすすめです!

記号は使えないので、単語をつなぐのは「-(ハイフン)」にしましょう。また、同じパーマリンクは使えないのも覚えておきましょう!
カテゴリーの設定
投稿する記事のカテゴリーも設定していきます。カテゴリーは「フォルダ分け」のようなものです。
カテゴリー分けも、読者が記事を検索しやすいだけでなく、検索エンジンが「このブログではどんな記事を書いているのか」を伝える上で重要とされています。
「投稿」タブを選択し、「カテゴリー」から選択します。カテゴリーを作っていない場合は、「新規カテゴリーを追加」から作成しましょう!
もしくは、管理画面トップページの「投稿→カテゴリー」に進み、カテゴリーを新規作成してもOKです◎
タグの設定
タグは付けても付けなくてもOKで、「ふせん」として使いましょう。
「投稿」タブの「タグ」に、任意の単語を入力していきます。
カテゴリーとは異なる分類で、「読者が検索する時に便利なキーワード」として、何かあればつけるくらいで問題ありません◎
アイキャッチ画像の設定
アイキャッチ画像とは、ブログを共有したときやブログトップページなどに表示される画像です。
YouTube動画のサムネイルと同じ役割を果たします◎
「投稿」タブの「アイキャッチ画像」をクリックすると、画像のアップロード・選択画面に切り替わります。
設定しないと見栄えとしてかなりイマイチなので、アイキャッチ画像は必ず設定しましょう!
メタディスクリプションの設定
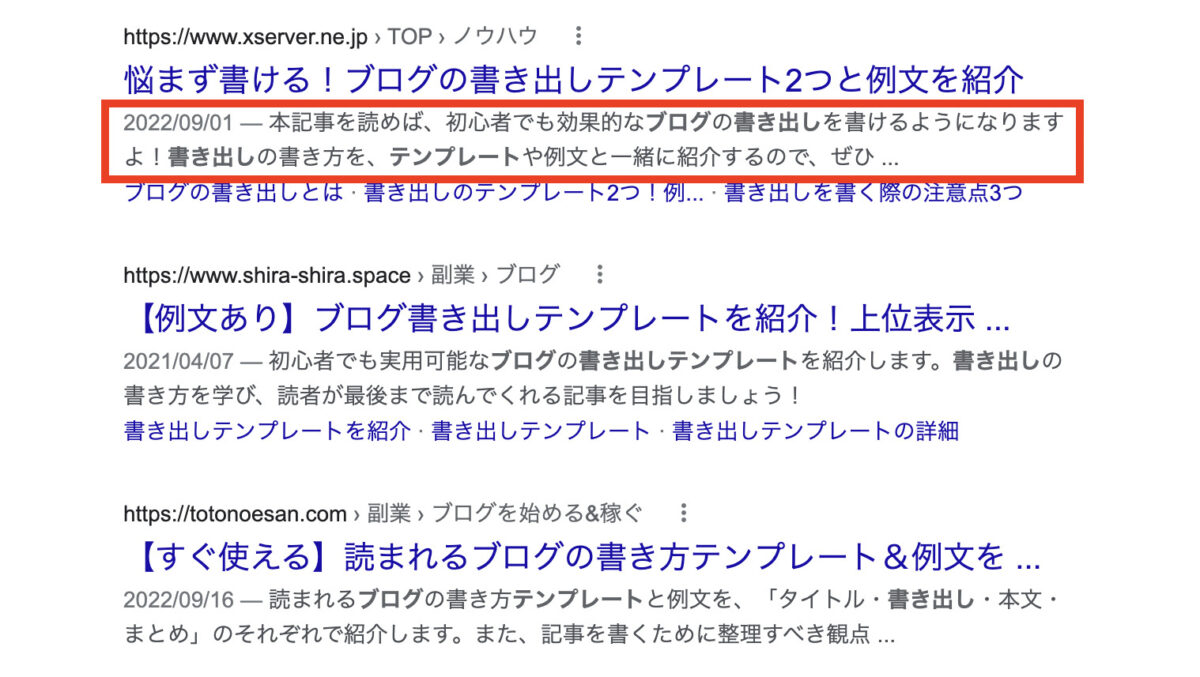
メタディスクリプションとは、検索結果でタイトルの下に表示される記事の概要のことです。

その記事を読むか判断するときに、メタディスクリプションの内容を見ている人もいるのでは?
メタディスクリプションの設定は、「Cocoon」の場合投稿画面の最下部に記入場所があります。
100文字程度で、検索キーワードを盛り込む形で記事の要約を書きましょう!
ステップ5 記事を投稿する
公開前の設定が完了したら、記事を投稿しましょう。
公開する操作は至ってシンプルですが、公開後の関連した操作方法も一緒にまとめました。
最後にプレビューで確認
記事を投稿・公開する前に、プレビューで確認しましょう。
画面右上の「プレビュー」をクリックし、「新しいタブでプレビュー」をクリックします。
記事の内容に間違いがなければ、いよいよ記事の公開です。
記事を公開する
ブログを公開するときは、画面右上の「公開」をクリックします。
公開できたら、「投稿を表示」で実際の投稿画面を見られます。
お疲れ様でした!

以下の項目は補足的な内容なので、あわせて確認しておいてくださいね◎
予約投稿の方法
予約投稿をしたい場合は、公開時に一手間加えるだけでOKです。
「公開」を一度押すと「公開:今すぐ」というタブが表示されます。

そのタブをクリックすると公開日時を指定できるため、公開したいスケジュールを設定すればOKです!
公開した記事の編集・削除方法
公開した記事の編集や削除方法に関して説明します。
管理画面の「投稿→投稿一覧」を選択してタイトル一覧を表示させましょう。
記事タイトルをクリックすると、先ほどまで操作していた編集画面が表示されるので、必要に応じて加筆修正しましょう。

タイトルにカーソルを合わせると、「編集〜表示」のタブが表示されます。記事を削除したい場合は、「ゴミ箱へ移動」をクリックします。
ゴミ箱へ移動させた記事は、「ゴミ箱」フォルダに30日間保存されます。期間内であれば復元可能です!
公開した記事を非公開・下書きに戻す方法
最後に、公開した記事を非公開にする方法・下書きに戻す方法を紹介します。
投稿一覧画面を開き、該当タイトルにカーソルを合わせると「クイック編集」が表示されるのでクリックしましょう。
編集画面が表示されたら、「非公開」にチェックをつけ、「更新」をすると記事を非公開にできます。

なお、非公開記事は読者には一切見られず、管理者(あなた)がWordPressにログインしている時だけブログサイト上で見える状態になっています。
下書きに戻す場合は、「ステータス」を「公開済み→下書き」に変更して「更新」をクリックするだけです!
下書きに戻すと、今まで紹介した記事編集画面の公開前状態と一緒ですね◎
【こんなときはどうする?】記事の書き方に関するヒント
今まで紹介した内容で、ブログの書き方は十分マスターできています。
ここでは、覚えておくと便利な操作方法や、「この設定はどうやってやるの?」という内容に関してまとめました。
それぞれ解説していきますね。
記事同士のリンクをつなげたい
記事同士のリンク(内部リンク)をつなげたい時は、テキストを入力したときに表示されるメニューバーから操作できます。
リンクを設定したいテキストを範囲指定し、メニューバーの「鎖アイコン」をクリックするとリンク先のURLを入力できます。

リンク先を入力すれば操作は完了です◎
投稿の編集画面にリンクを貼りたい記事のURLをコピペすると、カード形式で表示できます。
実際の投稿画面では、下の画像のように表示されますよ◎
Twitterの投稿を埋め込みたい
Twitterの投稿を埋め込みたい場合は、ブロックメニューから「Twitter」を検索してURLを入力しても良いですし、埋め込みたいURLを編集画面に直接貼り付けても埋め込めます。
記事の引用を明記したい
記事などの引用を明記したい場合は、専用のデザインが用意されています。
引用部分を範囲指定し、メニューバーの一番左のアイコンを選択し、「引用」をクリックしましょう。
引用のデザインが反映されるため、あとはお好みのデザインに調整し、引用元URLを記載すればOKです!
吹き出しを使って会話調にしたい
「吹き出しを使って会話調のデザインにしたい」という場合は、「+」ボタンをクリックし検索窓に「吹き出し」と入力します。
「吹き出し」をクリックすると、吹き出しブロックが表示されます。

吹き出しにテキストを入力し、必要に応じてアイコンやデザインを調整すればOKです!
パスワードを入力しないと見れないようにしたい
記事によっては、「会員さん限定に公開したい」などのパスワードを設定したい場合もあるでしょう。
そんなときも、「公開」時の一手間を加えれば対応できます。

「公開」をクリックし、「パスワード保護」を選択、あとはパスワードの設定で操作は完了です!
一度公開した記事にパスワードをかけるときは、投稿一覧のクイック編集画面からパスワードを設定しましょう◎
パスワードを設定した記事にアクセスすると、パスワードの入力画面が表示されます。
投稿した記事をGoogleの機械に見てもらおう【インデックスの方法】
投稿した記事が検索で表示されるためには、「クローラー」と呼ばれるGoogleの機械に記事を見てもらう必要があります。


①クローリングされ、②記事がインデックスされ、③記事のランク付けがされるという3ステップで検索結果に表示されるのです。
クローラーの巡回を待ってもよいのですが、クローラーに記事をインデックスしてもらうように伝えることはできます。
その方法を今から解説します!
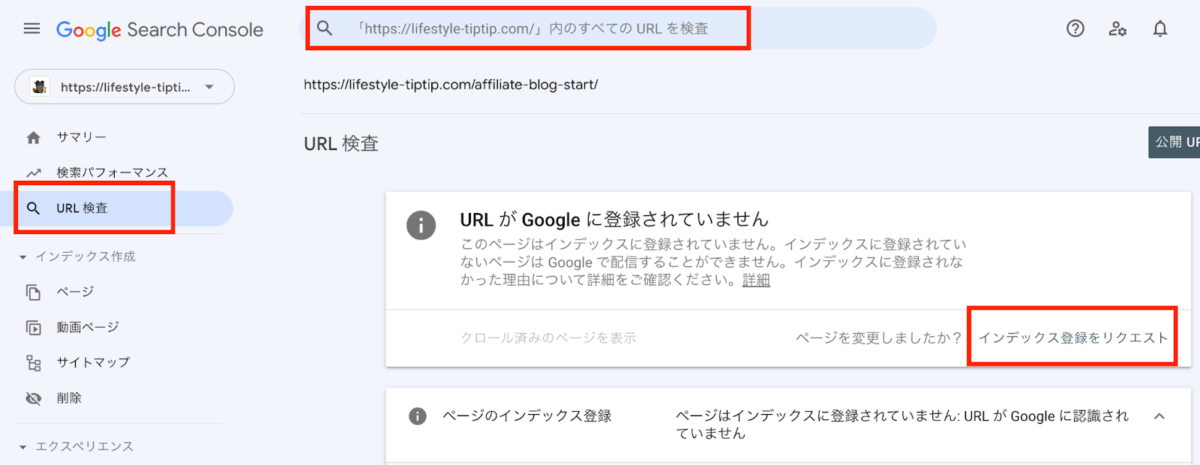
Googleサーチコンソールという検索順位やアクセスの流入状況などを見れる無料のツールを導入し、検索窓に記事URLを貼り付けます。


「インデックス登録をリクエスト」をクリックして、「インデックス登録をリクエスト済み」と表示されたら操作は完了です◎
サーチコンソールの導入方法に関する説明記事は…準備中なのでしばらくお待ちください。
検索エンジンの仕組みとブログで上位表示を狙う3つの施策【初心者向け】
読まれるブログの共通点3つ
WordPressの管理画面を示しながら、ブログの書き方・操作方法を解説しました。
ここでは記事そのものについて、具体的には、読まれるブログの共通点について紹介します。
読者目線
ブログに一番必要とされるのが、「読者目線」です。
ブログは、あなたが言いたいことを書くものではありません。もちろん、日記を書きたいならそれでOKです。
「読まれるブログ」という観点ではあなたの日常に誰も興味はないので、有名人でもないかぎり日常を綴ってアクセスが集まることはないでしょう…。
読者がネットで検索するのは、「悩みや疑問を解決したいから」です。もしくは、「なんか面白そう」と思ってフラッと記事を読んでいます。

そんな読者の行動心理を踏まえると、「役に立つ」「おもしろい」と読者が思うような記事がアクセスを集めるのです。
そのため、読まれるブログには読者目線が必要不可欠です◎
結論ファースト
結論ファーストは、読まれるブログにとって必要不可欠です。
なぜなら、ブログに求められるのは「分かりやすさ」だからです。

起承転結で文章を書いても、「いいから早く答え教えて」という読者のニーズには応えられません。
ネットの情報に求められるのは、スピード感と分かりやすさです。結論を最初に書いて、読者が求める答えを最初に届けましょう。
結論のあとに理由を付け加えて補足するのがおすすめです◎
ブログの文章力が爆伸びする15のポイント【今すぐ取り入れよう】
独自性がある
世の中には情報が溢れているため、独自性があるほどコンテンツの差別化ができ、読まれるブログになります。
「〇〇の始め方」で検索すれば、いくらでも情報は出てきますよね。

しかし、「この操作は気をつけたほうがいいですよ」「この画面はスルーしてOKですよ」といった具体的な注意喚起やポイントの紹介は、独自性のある内容として価値が上がるのです◎
読まれるブログは、その人にしか語れない独自性・コンテンツを含むことが多いです。
記事を書くときは、オリジナリティを含めるようにしましょう!
WordPressブログの書き方に関するよくある質問
最後に、WordPressブログの書き方に関するよくある質問をまとめました。
ブログの書き方に関するQ&A
スマホで書けないの?
スマホのWordPressアプリがあるため、もちろんスマホでもブログを書けます。

すきま時間の有効活用にはピッタリですね◎
公開までの操作をすべて行えますが、記事の装飾や画像の挿入は操作しにくく作業効率が下がるため、パソコンでの作業を併用するのがおすすめです。
効率よく記事を書きたいんだけど…
効率よく記事を書きたい場合は、テンプレートに沿って記事を書きましょう!
ブログには書き方の型があります。

一度覚えれば、あとは流れ作業のようにスラスラ書けるようになりますよ◎
「【ブログの書き方テンプレート】文章力がなくてもスラスラ書けるコツを解説」で詳しく解説しているので、こちらをご覧ください。
画像はどこから入手すればいいの?
挿入する画像は、無料の画像サイトがいくつかあります。
【おしゃれな画像なら】
https://unsplash.com/ja
【ニュアンス系のイラストなら】
https://undraw.co/illustrations
【日本人の画像なら】
https://www.photo-ac.com/
上記サイトはいずれも無料で利用できます。ブログで収益化できるまでは無料の画像サイトから探しましょう。

もっとハイクオリティな画像を使いたい方は、サブスクで有料の画像サイトを登録することをおすすめします。
投稿ページと固定ページの違いは?
今回解説したのは「投稿ページ」と呼ばれる、定期的な更新をするためのページ・機能です。

個人ブログや会社のお知らせなどで利用するイメージですね◎
固定ページとは、そのページ単体としてコンテンツが独立しているものを作成するためのページです。
お問い合わせフォームや会社概要、サービス紹介ページなどは、固定ページで作成します!
個人でブログを運営する場合は、操作の90%が「投稿ページ」からになります◎
まとめ:ブログの投稿方法が分かればあとは記事を書くだけ!

WordPressの操作方法は、一度触ればあとは慣れで操作できるようになります。
ブロックエディタは、ブロック同士の順番を入れ替えも自由自在で、体感的な操作ができます。操作は思いのほか簡単なので、触りながら慣れていきましょう!
ブログを書く5ステップ

操作方法を確認したい場合は、該当するテキストをクリックすると復習できます◎
ブログの書き方がわかったので、やるべきは記事を書くことです。
読者に読まれるブログを書いてアクセスを集めて、ブログで稼ぐ第一歩を踏み出しましょう!
【稼げるブログの大前提】失敗しないブログの内容選びと7つのコツ