本記事を読めば、これらの悩みや疑問はすべて解決します。

ぼく自身、今回紹介する記事構成の作り方を実践したことで、高品質で網羅性の高い記事をスムーズに書けるようになりました。ブログ初心者さんこそ、記事構成の作り方を早くマスターするべきです!
本記事を読んでくださっている方で、「ブログで何を書けばいいか分からない」「書いてる途中で訳がわからなくなった」などの経験をした方も多いのでは?
それはおそらく、「ブログの記事構成」を作っていないことが原因です。
ブログの記事構成を作れば、記事執筆のスピードは間違いなく上がりますし、記事の品質も向上しますよ。記事の品質向上は、ブログのアクセスアップに必要不可欠です◎
今回は、実際にキーワードを選定し、記事構成の作り方を具体的に解説していきます。本記事を見ながら、実際に記事構成を作ってみましょう!
ブログの記事構成とは

ブログの記事構成とは、一言でいえば「記事を書くための設計図」です。

家を建てるとき、設計図を作らずに建築したら…危なすぎですよね。笑
ブログも家づくりと同じで、記事構成を作らないと伝えたいことがまとまらず、どこかイマイチな記事しか書けません。
記事のクオリティは、記事構成の時点で決まるといっても過言ではありません。
「記事構成はめっちゃ重要」ということを、ひとまず覚えておきましょう!
ブログの記事構成は大きく4つに分けられる

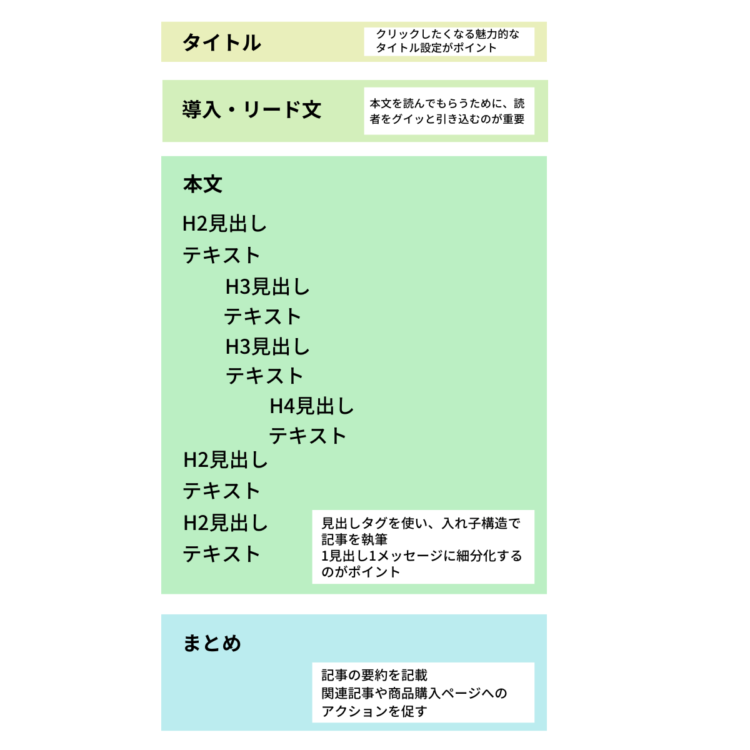
ブログの記事構成の全体像としては、大きく4つに分けられます。
ブログの記事構成
- タイトル
- 導入・リード文
- (目次)
- 本文
- まとめ

記事全体を通じて、構成を作るときは見出しのHタグを使って、入れ子構造(H2の配下にH3・H4を配置)で作成します!
ブログの記事構成が必要な理由3つ
ブログの記事構成が必要な理由は、大きく分けて以下の3つです。
記事構成が必要な3つの理由
- 記事の全体像が確認でき、伝えたいことを漏れなく書ける
- 高品質な記事を効率よく書ける
- SEOを意識して記事を書ける
記事構成があれば全体像を俯瞰できるので、書くべき内容を「漏れなく」「最適な順番」にまとめられますよね。また、思いついた順にコンテンツを書かなくて済むので、効率よく・スムーズに記事を書けます。
さらに、選定したキーワードを意識し、読者の悩みをすべて解決できる記事を書けるようになるので、SEOの観点からも効果的なのです!

ブログの記事構成がないと、完成図が不明確なまま記事を書くことに。そんな状態では記事の品質も上がりません…。ブログの記事構成は必ず作成しましょう!
なお、SEOに関して詳しく知りたい方は、「検索エンジンの仕組みとブログで上位表示を狙う3つの施策【初心者向け】」をご覧ください。
ブログの記事構成をうまく作る3つのコツ

ブログの記事構成を作るに当たっては、以下の3点を押さえておきましょう。
- キーワード選定は事前に済ませる
- 読者像をリアルにイメージする
- 型を理解して数をこなす
キーワード選定は事前に済ませる
記事構成を進める前に、キーワード選定は先に済ませておきましょう。
そもそもブログを書くときは、「キーワードを決めて、そのキーワードにマッチする記事」を書きます。つまり、記事構成を作る前提として、キーワードが決まっていないと設計図を作りようがないのです…。

本記事も「ブログ 記事 構成」というキーワードを決めて、読者が記事に求めるニーズを考えています!
「キーワード選定なんてしてないや…」「どうやってキーワード選定するの?」という方は、「【ブログ初心者必見】キーワードの正しい探し方と選び方のコツを解説」をご覧ください。
読者像をリアルにイメージする
ブログの記事構成をつくるときは、読者像をできるかぎりリアルにイメージしましょう。
なぜなら、読者像が明確なほどブログの内容が具体的になり、読者の悩みを解決できる記事になるからです。
もし、おすすめの居酒屋を紹介するとき、20代全員に向けて書くのと、20代で小汚い居酒屋が好きな女性に向けて書くのでは、情報の具体性は異なりますよね。
特に個人ブログの場合は、「過去の自分」「知人・友人」をターゲットにするのがおすすめです。読者像をよりイメージしやすいですからね◎

本ブログも、2年くらい前の自分に向けて、ブログ運営のノウハウを丁寧に教えるイメージで記事をまとめています!
記事のクオリティを上げるためにも、読者像は具体的にイメージしましょう。
型を理解して数をこなす
当たり前の話ではありますが、記事構成を初めからうまく作るのは簡単ではありません。なので、数をこなして慣れていきましょう。
何をやるにしても、「型」「お作法」を覚えて実践するのが上達への近道です。
バスケのシュート練習や野球の素振り、ピアノのレッスン、どんな物事にも基礎があります。

ぼくも記事構成を作り始めた当初は、3時間以上かかっていました。ですが、結果的に記事をスムーズに書けるようになるので、とりあえず型を理解しましょう。
最初は大変かもしれませんが、ブログを書くときは記事構成を作ることをおすすめします!
ブログの記事構成は3ステップで作成できる

ここからは、ブログの記事構成の作り方を具体的に解説していきます。
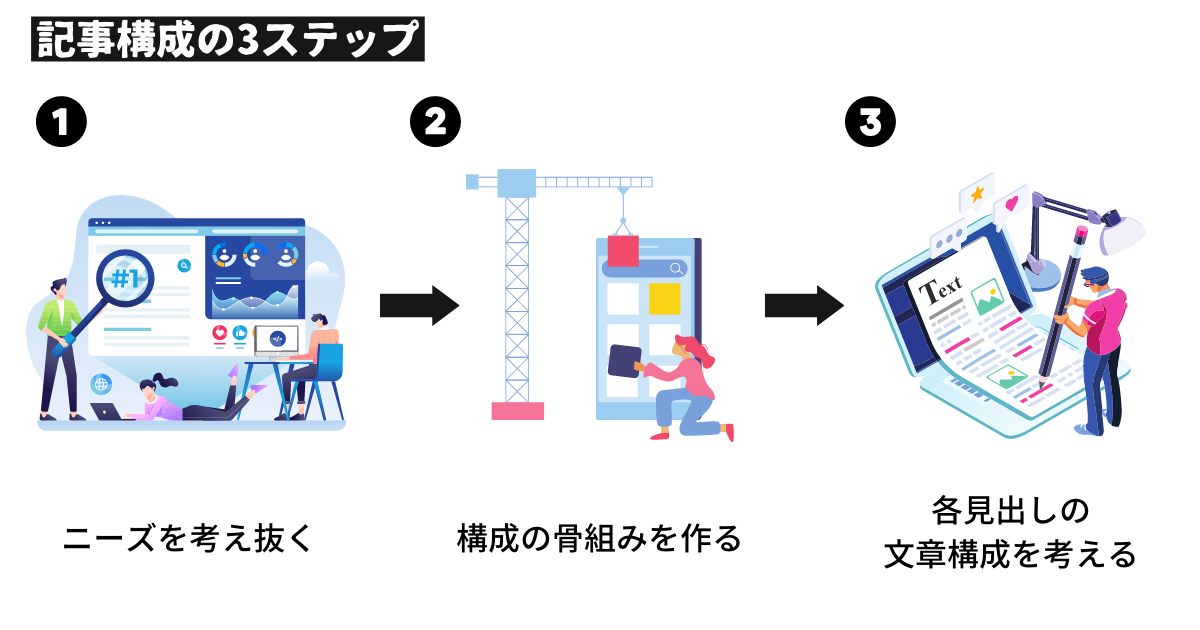
そもそも記事構成は以下の3ステップで作ります。
記事構成をつくる3ステップ
次の章から、それぞれのステップについて詳しくみていきましょう!
ブログ記事構成の作り方STEP1:ニーズを考え抜く

ブログの記事構成を作る最初のステップが、「読者のニーズを考え抜く」ことです。

設定したキーワードに対して想定読者のニーズ(検索意図)を考え、ニーズをすべて満たすコンテンツをブログにします◎
ニーズを考え抜くまでにおこなうのが、以下の5ステップです。
ニーズを考え抜く5ステップ
- ブログの想定読者を設定する
- Yahoo!知恵袋で実際のニーズや悩みをリサーチする
- 検索上位を徹底的に分析する
- 記事を読み終えた読者の姿を考える
- ニーズをまとめる【ポイントは顕在ニーズと潜在ニーズ】
ブログ記事の想定読者を設定する
ニーズを考え抜くにあたって最初に決めなければいけないのが、「ブログの想定読者」です。
冒頭で解説したように、記事を書く前提としてキーワードの選定は済んでいます。そのキーワードを調べる読者像を、まずはできる限り具体的に設定しましょう!

本記事は「ブログ 記事 構成」というキーワードを設定して記事を書いており、想定読者は「過去の自分」です。
本記事の想定読者像
- 28歳で副業に興味を持ち、半年前にブログを始めた
- ブログを書いているけどなかなかうまく書けない
- ブログを書いても、全然アクセスが集まらない
- 読者に読んでもらえる記事を書きたいと思っている
このように想定読者を決めると、記事の方向性が具体的に見えてきませんか?
記事に盛り込むべき内容
- ブログを書くときは記事構成を作った方が良いこと
- 記事構成の作り方
- 記事構成を作る際の注意点
- 具体的な記事の書き方例
想定読者を明確に設定できるほど、読者の悩みや記事に求められるニーズが見えてくるはずです◎
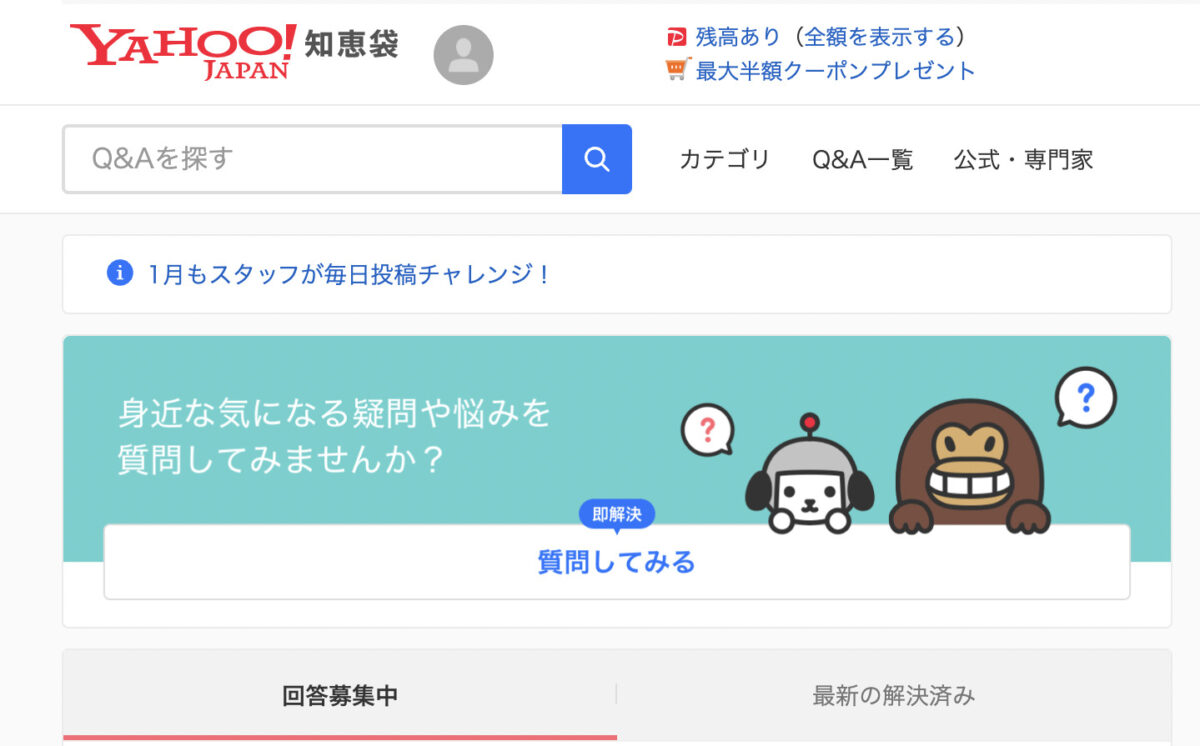
Yahoo!知恵袋で実際のニーズや悩みをリサーチする
選定したキーワードに関して、実際の悩みを知る方法が『Yahoo!知恵袋』です。

Yahoo!知恵袋にアクセスし、今回でいえば「ブログ 記事 構成」と検索窓に入力して、どのような悩みが寄せられているか確認しましょう!

Yahoo!知恵袋に寄せられた質問は、「リアルな悩み」ですよね。なので、Yahoo!知恵袋はブログのニーズ調査にうってつけ◎
実際に検索してみると、質問の上部には広告が表示されるので除外して、1ページ目に表示された質問と回答は、ひと通り目を通しましょう。
知恵袋で確認したいこと
- 実際にどんな質問が投稿されているか
- 質問(悩み)に対してどんな回答がされているか
- ユーザーは結局何を知りたかったのか
- 質問(悩み)に対してどんな回答をすべきか
Yahoo!知恵袋の質問と回答から、検索キーワードに対するユーザーのリアルな悩みをみてみましょう。
検索上位記事を徹底的に分析する
続いておこなうのが、検索上位記事の徹底的な分析です。
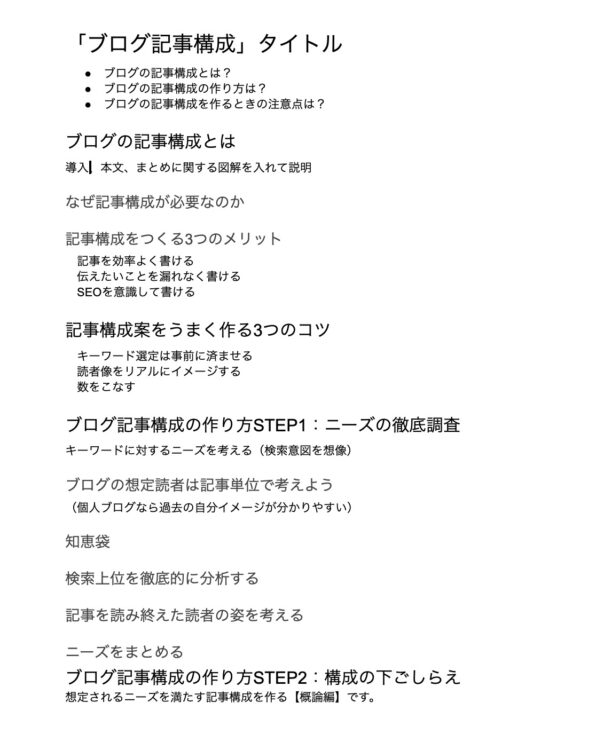
上に貼った画像は、「ブログ 記事 構成」で検索上位に表示された記事の見出しです。
検索上位の記事は、Google検索における「正解」です。要するに、Googleの高評価はユーザーからの高評価に等しく、ユーザーの悩みを解決している可能性が高いというわけ◎

検索キーワードを入力して、上位に表示される記事にとんちんかんな内容が書かれてたら…Googleを使いたくなくなりますよね。笑
ぼくの場合は検索上位10記事すべての記事を読み、見出しの内容によって色付けして分類しています!
検索上位記事を分析すると、いろんなことが見えてきます。
上位記事分析で分かること
- どんな悩みを解決しようとしているか
- どんな内容を書いているか
- コンテンツの順番
- 記事のオリジナルコンテンツはなにか
ニーズを考え抜くためのヒントが大量にあるので、上位記事の分析も抜かりなくおこないましょう!(もちろんパクリはNGですよ)
見出し抽出の方法も解説
上位記事を分析する際、見出し一覧を出力するわけですが、これは「ラッコキーワード」という無料ツールを使っています。
検索窓に、今回なら「ブログ 記事 構成」と入力し、プルダウンメニューから「見出し抽出」を選択して虫眼鏡マークをクリックしましょう!
検索結果が表示され、除外したい記事があればチェックをつけます。
右上の「CSVダウンロード」をクリックすると、上位記事の見出しが一覧で簡単に出力できます!
ダウンロードできたデータを使って、検索上位記事を分析しましょう◎
記事を読み終えた読者の姿を考える
上位記事の分析ができたら、想定読者が記事を読み終えた後の姿(ゴール)を考えましょう。
なぜなら、ゴールを設定することで記事に求められるコンテンツがさらに洗い出せるからです。
本記事で当てはめると、「ブログ 記事 構成」と調べた読者のゴールは以下のとおりです◎
本記事における読者のゴール
ブログ初心者さんが記事構成の作り方を学び、アクセスの集まる高品質な記事を効率よく作れるようになる

Yahoo!知恵袋の質問内容や、上位記事のコンテンツを分析すれば、読者のゴールを明確にするのは簡単ですよ!
ニーズをまとめる【ポイントは顕在ニーズと潜在ニーズ】
ニーズを考え抜くための最終ステップが、ニーズをまとめることです。

読者のニーズをまとめるときは、「顕在ニーズ」「潜在ニーズ」に分けましょう!
ニーズの違いを解説
- 顕在ニーズ:解決したい疑問や悩みが既に明らかになっている状態のニーズ
- 潜在ニーズ:解決したい疑問や悩みはあるけど、読者自身が気づいていない状態のニーズ
本記事の「ブログ 記事 構成」に関して、顕在ニーズと潜在ニーズをまとめると以下が考えられます。
| 顕在ニーズ | 潜在ニーズ |
|---|---|
| ブログの記事構成の作り方を知りたい | ブログにアクセスを集めたい |
| 記事構成を作るコツを知りたい | 記事をスラスラと書けるようになりたい |
| 記事構成がそもそも何なのか知りたい | ブログでお金を稼ぎたい |

これは一例ですが、ニーズをまとめることでコンテンツの必須事項や優先順位をつけられるようになります!
これで読者のニーズを洗い出せたはずです。次の章では、ニーズの解決策を考えながら構成の骨組みを作っていきますよ◎
ブログ記事構成の作り方STEP2:構成の骨組みを作る

ニーズの洗い出しが完了したら、記事構成の骨組み作りに入ります。この第2ステップでは、想定されるニーズを満たす記事構成を作るための下準備です!
骨組み作りの4ステップ
- まとめたニーズの解決策を書き出す
- ニーズを説明する順番を考える
- 解決策を端的にまとめて見出しをつくる
- 見出しで伝えたいことを改めてまとめる
順番にみていきましょう◎
まとめたニーズの解決策を書き出す
記事構成の骨組みを作るにあたって最初におこなうのが、まとめたニーズに対する解決策を書き出すことです。
読者が求めるのは、「悩みを解決できる記事を読んで、スッキリ解決できた状態」です。

「ブログ 記事 構成」を例にすると、ニーズに対する解決策を挙げるならこんな感じでしょうか?
ニーズに対する解決策
- 記事構成の作り方を知りたい:項目を分けて具体的に記事構成の作り方をまとめる
- 記事構成を作るコツを知りたい:コツだけでなく注意点もまとめる
- 記事構成がそもそも何なのか知りたい:前提知識を共有するコンテンツも必要
- ブログにアクセスを集めたい:SEO・検索エンジンの理解も必要であることを触れる
- 記事をスラスラ書けるようになりたい:記事を通して得られる姿に明示する
- ブログでお金を稼ぎたい:アクセスを集めた後についてくるものなので敢えて触れない
解決策はすべて自分の頭で考える必要はなく、Yahoo!知恵袋の回答や、上位表示記事のコンテンツを参考にしてもOK!
ニーズに対する解決策を書き出すことで、「コンテンツのタネ」が見えてくるはずです◎
ニーズを説明する順番を考える
ニーズに対する解決策が書き出せたら、説明する順番を考えましょう。

何を説明するにしても、「理想的な流れ」ってありますよね。「理路整然」という言葉もありますし、会社や営業先のプレゼンでも、論理展開を考えて説明を考えませんか?
ブログもまったく一緒です。先ほど書き出した解決策に対して、読者が最も理解しやすい・読みやすいコンテンツの流れを考えましょう。
例:本記事の説明順序
- そもそも記事構成とは何か
- 記事構成を作る重要性
- 記事構成をうまく作るコツ
- 記事構成の具体的な作り方
- 記事構成を作る際の注意点
- パターン別の記事テンプレート
記事構成の骨組みが大分見えてきましたね。ここからさらに具体化させていきますよ◎
解決策を端的にまとめて見出しをつくる
説明する順番を決めたら、解決策を端的にまとめた内容をもとに見出しを作っていきます。
画像は本記事の構成を考えたときの見出しです。
解決策をまとめた内容を見出しにつけることで、見出しを読むだけでも概要をサッと理解できるようになります。

たとえば、「記事構成の作り方」だけでは、伝えたい内容は盛り沢山すぎですよね。なので、「記事構成の作り方3STEP」に分け、さらに各ステップの中で項目を細分化しています。
見出しをつける時のコツは、その見出しで伝えたいことを一つに絞ることです◎
記事構成の作り方STEP2
- まとめたニーズの解決策を書き出す
- ニーズを説明する順番を変える
- 解決策を端的にまとめて見出しをつくる
- 見出しで伝えたいことを改めてまとめる
伝えたいことが一つになるまで細分化すると、基本的にその結論・まとめが見出しになります。
見出しを読むだけで記事の概要が分かるような見出しをつけましょう!
見出しで伝えたいことを改めてまとめる
見出しも付けられたので、記事構成としては7割くらい完成しました。
ここで、見出しで伝えたいことを改めて箇条書きにしておきましょう!

「見出し=結論=伝えたいこと」という構成になっていると思いますが、伝えたいことをピックアップすることで、構成全体の見直しにも役立ちます◎
また、伝えたいことを改めて見直すと、設定した見出しの要不要や、順番の入れ替えなども検討できますよ。
記事全体を通して、伝えたいことの軸がブレていないか確認しましょう!
伝えたい内容が多いなら見出しをわける・内容が少ないなら見出しをまとめる
各見出しと伝えたい内容を見直した結果、ボリュームが大きいなら見出しを細分化させましょう。逆に、見出しをつけて説明するほどでもなければ、見出しをまとめましょう。
1つの見出しで伝えたいことは1つに絞るのが大前提です。

加えて、1つの見出しに対して書く文章量は6行くらいにとどめると良いでしょう。スマホで見た時に、文字だらけで読みにくい印象が出てしまいます!
これで記事構成の骨組みは完成しました◎
ブログ記事構成の作り方STEP3:各見出しの文章構成を考える

ブログの記事構成作りも最後のステップです。構成の骨組みができたら、最後に各見出しの文章構成を考えます。
それぞれに分けて、文章構成の作り方を解説します!
導入・リード文の作り方
導入・リード文は、読者が続きを読んでくれるかを左右する、非常に重要な要素です。

「この記事は自分のために書かれた記事だ!」と思ってもらえるよう、記事を読むべき理由を明確にアピールしていきます。
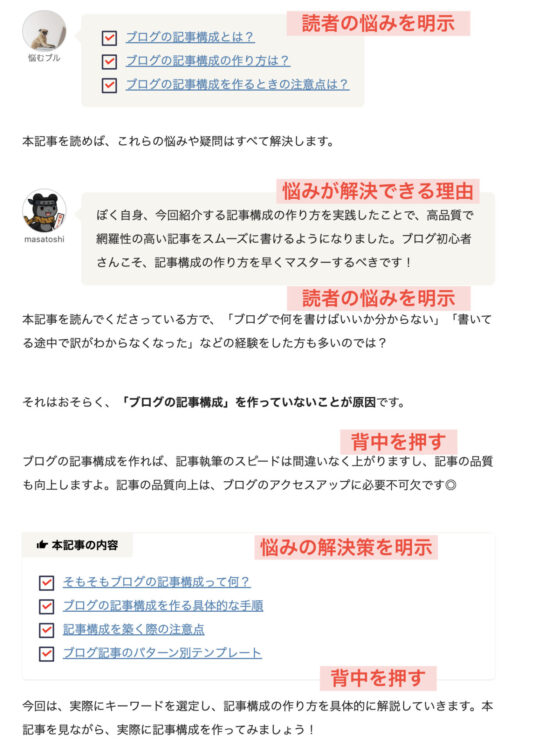
導入・リード文に盛り込む要素
- 読者の悩みを明示:「こんなお悩み、ありませんか?」
- 悩みの解決策も明示:「本記事を読めばすべて解決します!」
- 悩みが解決できる理由も紹介:「なぜなら、私自身が実践して効果を実感できたからです。」
- 続きを読んでもらうように背中を押す:「ブログのアクセスを集めたい方はぜひ最後までご覧ください!」
なお、本記事の導入・リード文では以下のように書いています。


読者は忙しい合間を縫って、あなたのブログを訪問してくれます。せっかく訪れたのに、見当違いな内容が書かれていたら…速攻で離脱されます。笑
分析したニーズをもとに、読者の心をグッと引き寄せるような導入・リード文を書きましょう!
最初は難しいかもですが、導入も「型」どおりに書けば次第に慣れますよ◎
本文の作り方
本文の各見出しを書くときも、「型」をフル活用します。具体的には、「PREP法」と呼ばれるプレゼンなどでよく使われる手法を見出しの文章構成に用います。
PREP法とは?
- Point:結論(例:ブログのアクセスを集めるコツは、読者のニーズを明確にすることです)
- Reason:理由(例:なぜなら、読者は悩みを解決したくて記事を検索しているからです)
- Example:具体例(例:検索上位記事は、どの記事も書いてある内容が似通っていますよね)
- Point:再度結論(例:読者のニーズが明確なほど、アクセスを集めやすい記事を書けるのです)
新聞や書籍の場合、起承転結の流れに沿って、最後に結論を伝えます。ですがブログの場合は、「とりあえず結論教えて」という世界。
なので、まずは結論を伝えて読者に答えを提供します。
その上で理由を伝えると、結論に説得力が増しますし、具体例を付け加えることでさらにイメージがつきます。
最後に結論を改めて伝えることで、読者に印象付けやすくなるのです◎

PREP法は起承転結と異なるので、最初は書きづらいと感じるかもしれません。ですが一度「型」を覚えてしまえば、ブログを書くのがすごく楽になりますよ。
必ずPREP法を用いるわけではありませんので、見出しの内容や記事の展開に応じて使いこなしましょう!
まとめの作り方
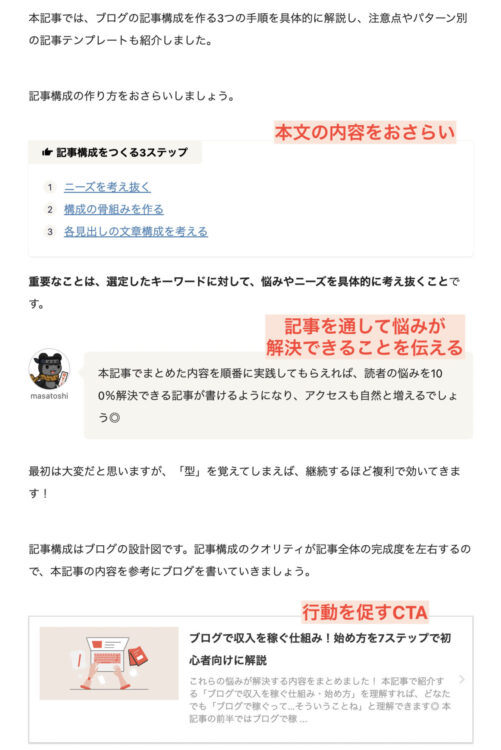
まとめ部分の作り方は、大きく分けて3要素で考えます。
まとめの構成要素3つ
- 本文を簡単におさらいして、悩みの解決方法を再度伝える
- 記事を通して悩みが解決できることを伝える
- 行動を促すフレーズ「CTA」を添える
本記事のまとめ部分を先出しすると、画像のとおりです。


まとめの最初に、記事の内容をまとめつつ、最も押さえておきたい内容を再度紹介します。続いて、その内容を実践すれば、あなたの悩みが解決することを伝えます。
最後に「CTA:Call To Action」と呼ばれる行動を促すフレーズやリンクを設置するのです。
CTAで読者に行動を促そう
ブログのアクセスを集めたい理由は、多くの方が「お金を稼ぎたい」からですよね。笑

そのためには、読者の悩みに寄り添って、悩みを解決した結果として行動に移してもらう必要があります。なので、記事の最後に以下のようなボタンや関連記事へのリンクを設置するのです。
CTAの具体例
- 〇〇についてはこちらから登録できます
- 今なら期間限定で30%オフで購入できます
- あわせてこちらの記事も参考にしてみてください
読者が行動に移すのは、「悩みが解決されて満足度が高くなってから」です。
商品の購入などを記事の途中で促しても、「広告がうざい」となって離脱されかねません…。
商品を紹介したい気持ちはグッとこらえて、最後に読者の背中を押すように、リンクをそっと添えておきましょう◎
ブログの記事構成ができたら、あとは文章を書くだけ【既にほぼ完成しています】

お疲れ様でした!
これでブログの記事構成は完成したので、あとは実際に文章を書くだけです。

「ようやく記事を書くのかよ…」と思ったかもしれませんが、実はほとんど記事は完成しているはず。
なぜなら、各見出しを設定して、伝えたい内容やその順番・文章構成もまとめているからです。あとは必要に応じて肉付けして、文章の前後をつなげば記事が完成しますよ。
ここまでの内容を見て「めっちゃ大変じゃん…」って思ったかもですが、準備を徹底的に済ませたので、結果的に効率よく記事が書けるのです。
設計図が明確になっているので、あとは設計図どおりに記事を書いていきましょう!
タイトルは最後につけるのが個人的にはおすすめ
どれだけハイクオリティな記事を書けたとしても、タイトルがイマイチだとクリックされません…。
タイトルに関してですが、個人的には記事を書き終えてからつけることをおすすめします。

最後にタイトルをつけることで、本文との内容がズレる心配もありません。逆に、事前にタイトルを設定してから本文を書くと、整合性がとれていない可能性も。
タイトルと本文の内容が違うと、読者が離脱する原因になりかねません。
記事の締めくくりとして、最後にタイトルを設定した方が間違いないでしょう◎
ブログの記事構成を作るときの注意点4つ

ブログの記事構成の作り方に関して、注意点を4つまとめました。
記事構成を作る時の注意点4つ
おさらいするような内容も含みますが、ハイクオリティな記事を書くためにも必ず押さえておきましょう!
結論ファーストを徹底する
注意点の1つ目は、結論ファーストを意識することです。
なぜなら検索して記事を探しているユーザーは、「すぐにでも悩みを解決したい可能性がある」からです。

導入で、読者に「自分ごと」と思ってもらうのが重要なように、結論を最初に伝えないと「この記事では悩みが解決されなさそうだ」と考えて、すぐに離脱してしまいます。
せっかく訪問してくれた読者が離脱しないようにするためにも、PREP法を使うなどして「結論ファースト」を徹底しましょう!
記事に必要な前提知識は最初にまとめる
注意点の2つ目が、記事に必要な前提知識は最初にまとめておくことです。
記事を読み進めるにあたっての前提がないと、スムーズに記事を読み進められないですよね…。

記事構成の重要性がわかっていない人に、記事構成の作り方をいきなり教えても…「なんで必要なの?」ってなるのがオチです。
本記事の冒頭でも、「そもそも記事構成とは」「記事構成を作る重要性」について解説しています!
ブログに訪れた読者の前提知識は異なります。すべての読者が満足できるよう、前提知識は最初にまとめておきましょう◎
キーワードに関係することしか書かない
注意点の3つ目が、キーワードに関係することだけを書くということです。言い換えると、「関係ないことは書かない」「自分の書きたいことを書かない」ということ。

キーワード検索している読者は「悩みを解決したい」わけで、あなたの話を聞きたいとは1ミリも思っていません。笑
ブログに求められるのは、「読者の悩みを100%解決するコンテンツ」です。キーワードを選定したら、そのキーワードで想像できるニーズを満たす記事を書くだけ。
自分語りをするなら、PREP法における「Example:具体例」にしましょう!
キーワードに関係することだけを書くと、自然と中身の濃い記事に仕上がるのです◎
見出しで伝えたいことは一つだけにする
注意点の4つ目が、ひとつの見出しで伝えたいことはひとつに絞るということです。
内容をあれこれ詰め込むと、「結局何が言いたいの?」状態になってしまいます。

「PREP法で書きましょう」というのであれば、結論をひとつにするしかないですよね◎
ひとつの見出しを6行程度に見やすく・わかりやすくまとめるのも、伝えたいことをひとつにしないと難しいはずです。
見出しだけで伝えたいことが分かるような記事構成を目指しましょう!
記事のパターン別テンプレート紹介

最後に、記事のパターン別で具体的な書き方のテンプレートも紹介します。
記事の種類はさまざまにパターン分けできますが、以下の3つは比較的登場頻度が高いはず◎
- お悩み解決型
- おすすめ型
- ケース比較型
それぞれに関して、記事の展開パターンを紹介します!
お悩み解決型
お悩み解決型の記事とは、「〇〇の始め方・選び方・やり方」といった、方法を紹介する記事です。
お悩み解決型の記事パターン
- 結果の提示:本記事の内容を実践すると、誰でも記事構成が作れるようになりますよ
- 前提知識の共有:ブログの記事構成とは?記事構成はなぜ必要なの?
- 具体的な手順紹介:ブログの記事構成を作る手順を解説します
まさしく本記事も、「ブログの記事構成の作り方」でしたね◎

読者のニーズとしては「〇〇を知りたい」という、「know」系の検索キーワードがお悩み解決型に該当するかと。
「アフィリエイトの始め方を徹底解説!初心者でも月3万円を達成する方法」も、お悩み解決型に該当するので、あわせて参考にしてみてください!
おすすめ型
おすすめ型の記事とは、「〇〇 おすすめ」を対象にした、商品やサービスをおすすめするタイプの記事です。

「〇〇 おすすめ」記事は、読者の購買意欲も高めな傾向にあるので、セールス色が強めになります!
おすすめ型の記事パターン
- おすすめな商品・サービスをまずは紹介
- 特におすすめを厳選してピックアップ
- 購入時や選ぶ際の注意点・コツ
- CTAで再度促す
本ブログを例に挙げると、「ブログ初心者におすすめのアフィリエイトASP4選」が、おすすめ型に該当します◎
この記事でも、「①:最初に7つのASPを紹介」し、「②:なかでも4つが特におすすめである理由」をひとつずつ解説しています。
「その商品を買わない理由を潰す」イメージで、読者の背中を強く押してあげましょう!
ケース比較型
ケース比較型の記事とは、以下のような特定の物事に対して両側面を比較検討したい場合の記事パターンです。
ケース比較型のキーワード例
- ブログ メリット
- 不動産投資 デメリット
- ダイエット 失敗談
ケース比較型の記事であれば、次のような構成パターンになることが多いです。
ケース比較型の記事パターン
- 〇〇のメリットや成功例
- 〇〇のデメリットや失敗例(①と②は順番が逆転することも)
- 〇〇で成果を出す方法や始め方
- 成果を出す際の注意点やコツ
- 始めるにあたってのよくある質問

必要に応じて前提知識の共有を入れるかもしれませんが、基本的にこのパターンに当てはめればケース比較型の記事は書けるはずです!
まとめ:記事構成のクオリティがブログのクオリティに直結します

本記事では、ブログの記事構成を作る3つの手順を具体的に解説し、注意点やパターン別の記事テンプレートも紹介しました。
記事構成の作り方をおさらいしましょう。
記事構成をつくる3ステップ
重要なことは、選定したキーワードに対して、悩みやニーズを具体的に考え抜くことです。

本記事でまとめた内容を順番に実践してもらえれば、読者の悩みを100%解決できる記事が書けるようになり、アクセスも自然と増えるでしょう◎
最初は大変だと思いますが、「型」を覚えてしまえば、継続するほど複利で効いてきます!
記事構成はブログの設計図です。記事構成のクオリティが記事全体の完成度を左右するので、本記事の内容を参考にブログを書いていきましょう。