
テーマをアップロードしたけど、その後の設定がよく分からない
今回の記事ではそんな疑問を解決できる内容となっています。
この記事を読むことで分かること
- プラグインの導入方法(事前準備)
- AFFINGER6を使用するにあたっての初期設定
画像をたくさん使って、できる限り分かりやすく・噛み砕いて紹介していますので、最後までご覧いただけたらと思います。
初期設定を済ませ、どんどん自分流にカスタマイズしていきましょう!
「AFFINGER6」最低限の初期設定を分かりやすく解説!【画像多数】
今回の記事の前提として、「AFFINGER6(WordPressテーマ)のアップロードが済んでいる」状態です。
AFFINGER6のアップロードがお済みでない方は、こちらの記事を参考にしながらテーマの導入をしてもらえたらと思います。
今回の記事で紹介していることは下記の内容です。
今回紹介していること
- プラグインのアップロード
- 最低限抑えておきたい初期設定を7つ
①プラグインのアップロード
まず初めに行っておきたいのが「プラグイン」のアップロードです。
プラグインとは?
WordPressテーマをより使いやすく・より便利に使いこなすための拡張機能です。
iPhoneにダウンロードするアプリのようなものと理解してもらえたらOKです◎
AFFINGER6を購入すると、zipファイルの中に
- Gutenberg用プラグイン
- 特典
フォルダがあります。
この中に
- st-blocks.zip
- st-toc.zip
というzipファイルがあるので、これらをWordPress管理画面からアップロードする必要があります。
2つのプラグインの役割について
「st-blocks.zip」は、投稿する記事を作成する際の拡張機能
「st-toc.zip」は、記事内に自動的に目次を作成してくれる拡張機能
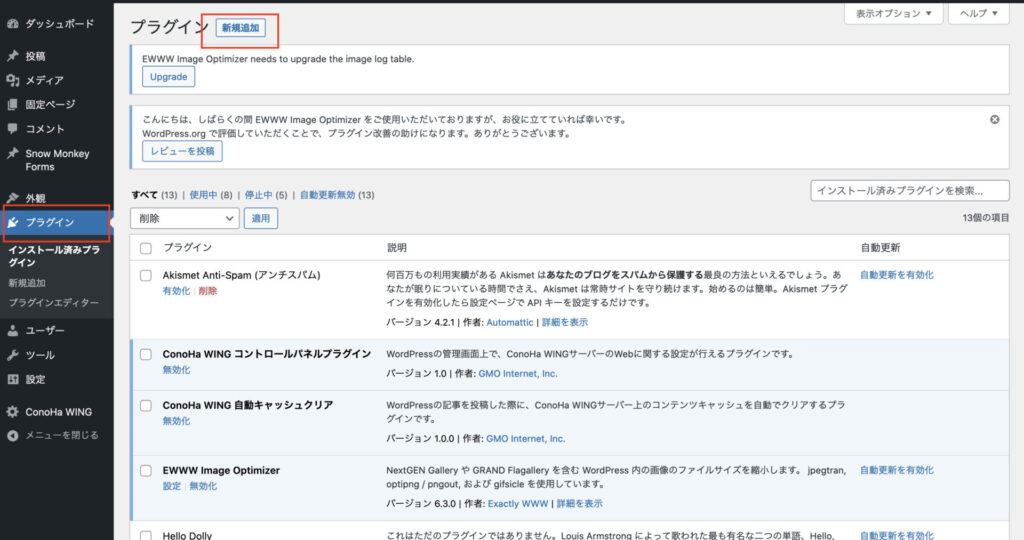
「プラグイン→新規追加」
をクリックします。

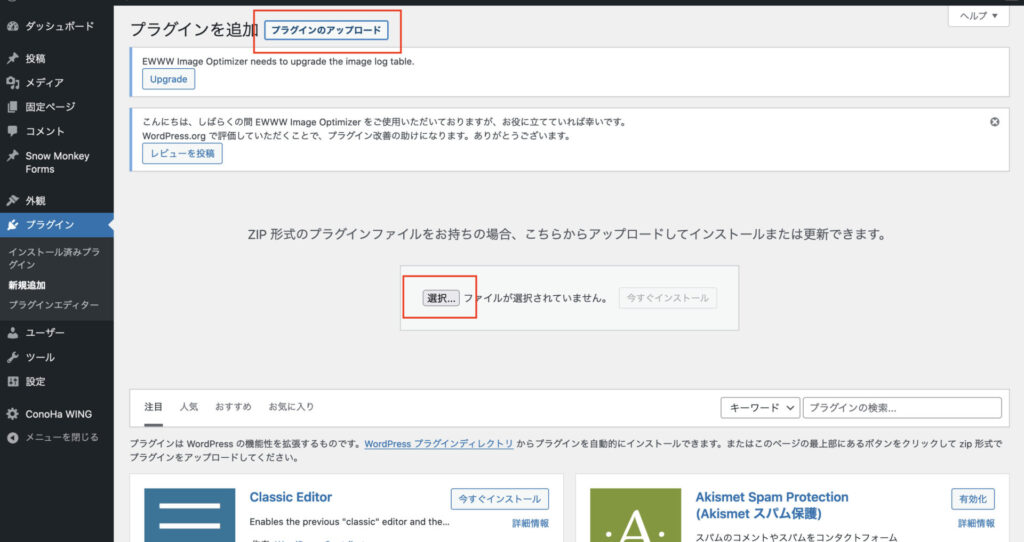
「プラグインのアップロード」をクリックすると下記画像のようにzipファイルをアップロードできる画面に切り替わります。

「選択」をクリックし、
- st-blocks.zip
- st-toc.zip
を順番にアップロードしていきましょう!

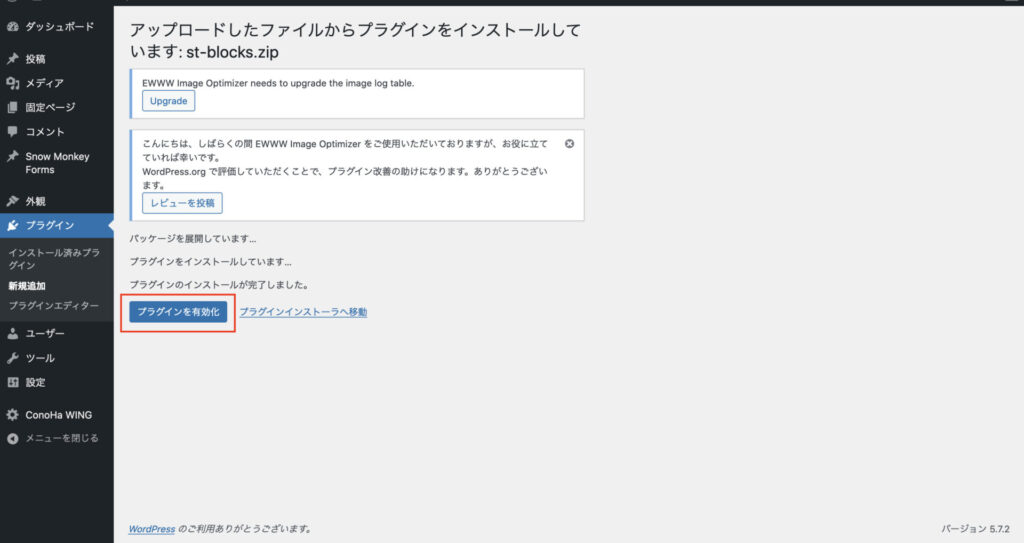
アップロードが完了したら「プラグインを有効化」をクリックします。
これでプラグインの有効化ができました。
続けて、「st-toc.zip」についてもアップロードしましょう!
以上で「①プラグインのアップロード」は完了です◎
②最低限抑えておきたい初期設定を7つ紹介していきます

初期設定に関して順番に解説していきます。
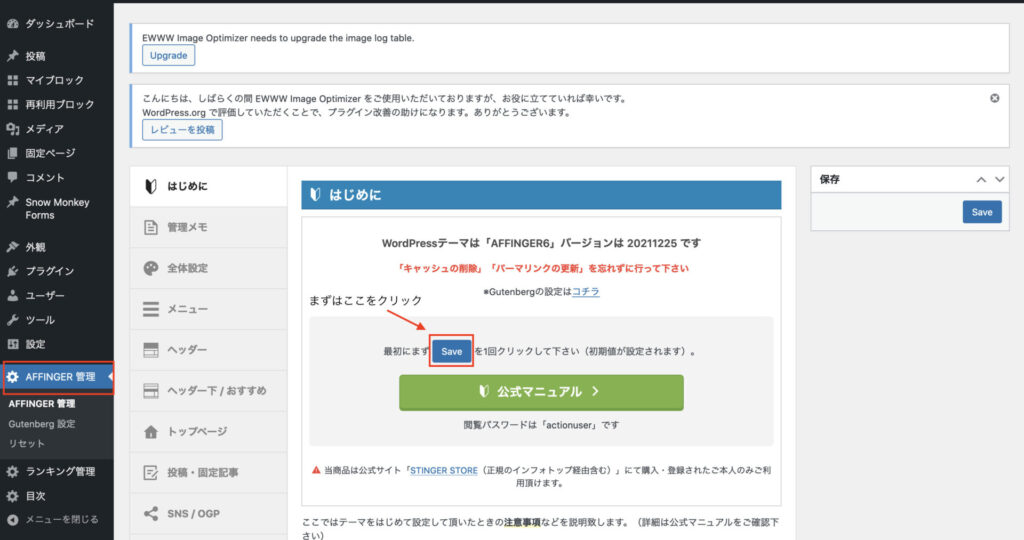
まず、AFFINGER6のアップロードと有効化が完了すると、管理画面のタブに「AFFINGER管理」という項目が追加されます。
デザインなどの変更をする際は、「AFFINGER管理」または「外観→カスタマイズ」から操作しますので覚えておきましょう(操作するとすぐに慣れます)。
上記画像は「AFFINGER管理」をクリックした後の画面ですが、まず最初に
「SAVE」
をクリックしましょう。
特に説明することはないので、こういうものだと思っておいてください。
①サイト全体のデザイン設定

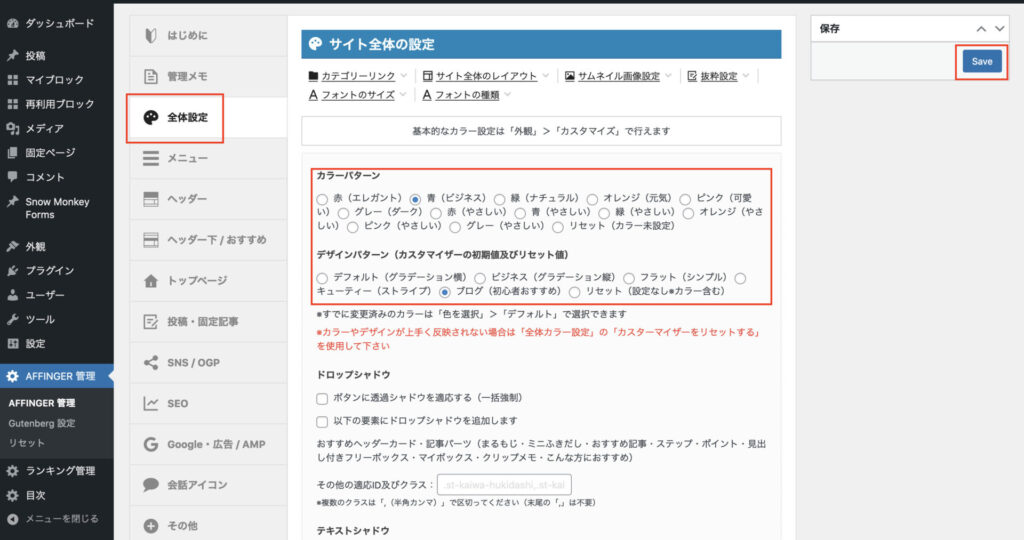
続いて、「AFFINGER管理→全体設定」をクリックすると、上記のような画面が表示されます。
この画面で、ブログサイト全体のデザインや色味を選びましょう。
選ぶことができたら、「SAVE」をクリックすることをお忘れなく。
なお、「全体設定」ページでは、色味やデザインのほかにも、ページ全体のレイアウトや文字サイズの大きさ、使用するフォントの種類などを設定することができます。
ただ、今回の記事を通して
「初期設定が完了すればブログとして運用開始できる」
ことを目標にしているので、これらの紹介は今回の記事では割愛します。
②投稿・固定記事の設定

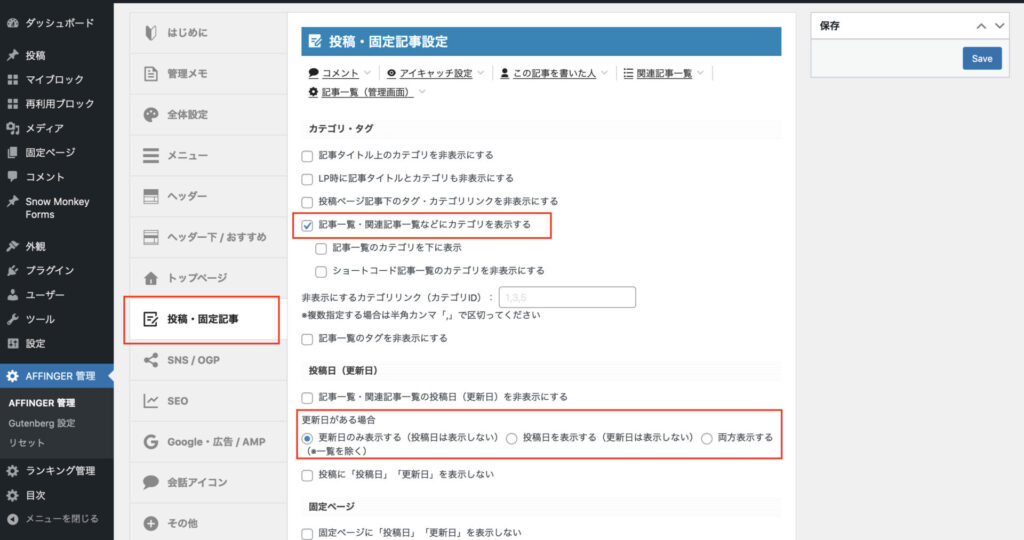
続いて、「AFFINGER管理→投稿・固定記事」画面にて設定を行います。
ここでは、画像のように
「記事一覧・関連記事一覧などにカテゴリを表示する」
にチェックを入れましょう。
そうすることで、読者の方がサイトに訪れた際の利便性が上がります◎
加えて、「更新日がある場合」の項目のうち
- 更新日のみ表示する(投稿日は表示しない)
- 両方表示する
のどちらかを選択しておきましょう。
サイトを訪れた方の立場からすると、情報は新鮮な方が嬉しくないですか?
記事の内容が更新されていることが分かるようにしておくことも、ユーザーフレンドリーなデザインですよね◎
③コメントとアイキャッチ設定

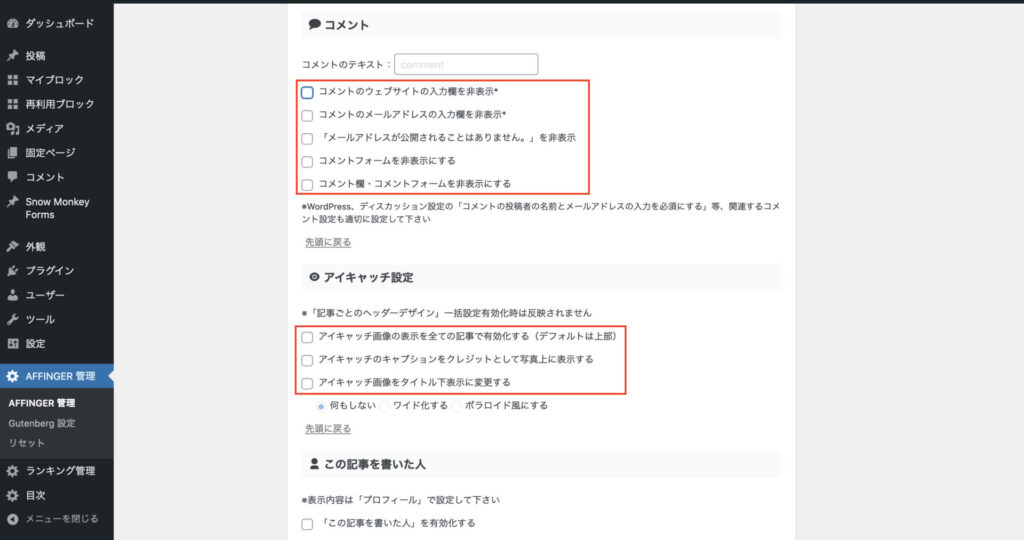
同じく「AFFINGER管理→投稿・固定記事」画面ですが、画像の赤枠部分で
- コメントを表示させるかどうか
- アイキャッチ画像の表示方法をどうするか
設定することができます。

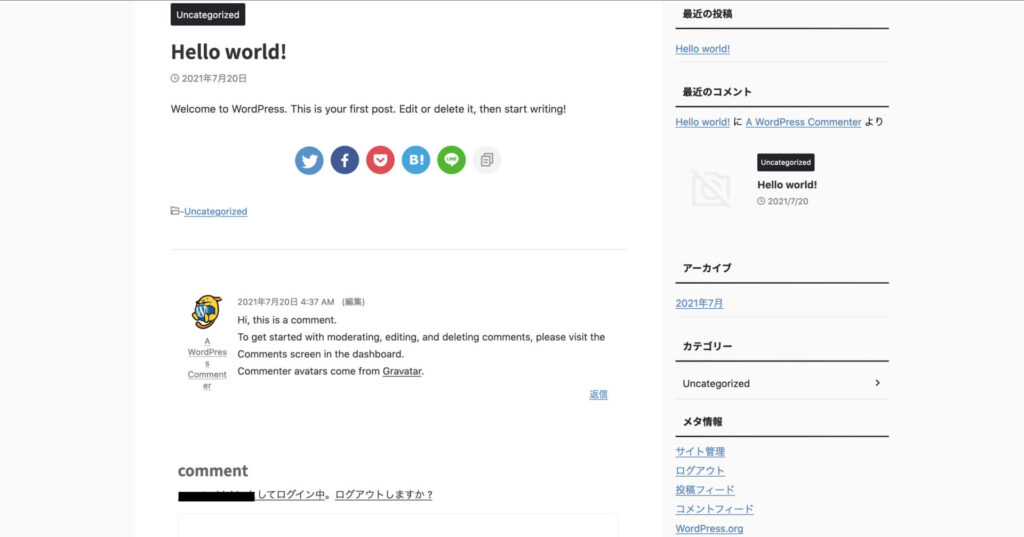
上記画像は、コメントとアイキャッチ設定に何もチェックを入れていない状態です。
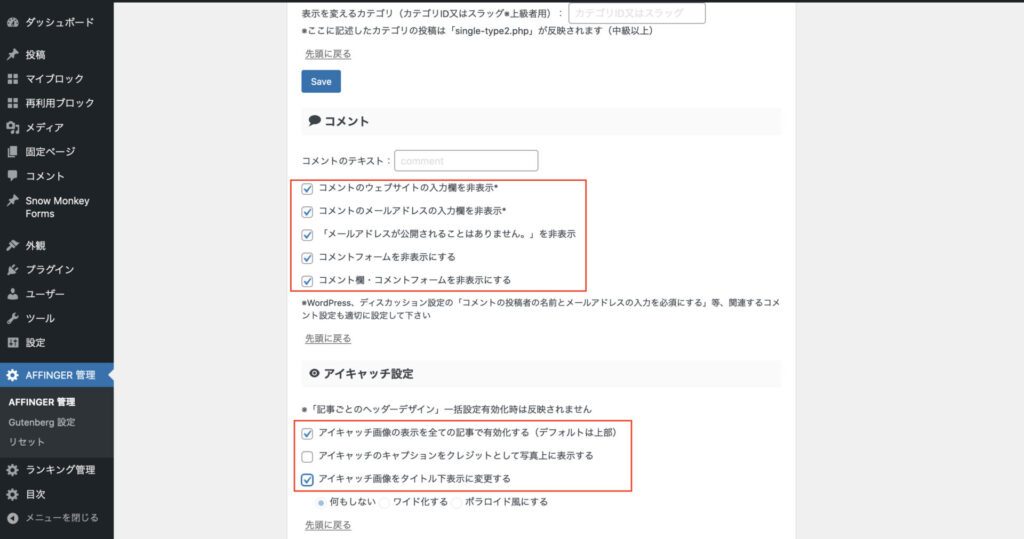
ここでは、下記画像のように

コメントの5項目を全てチェック(非表示にする)、アイキャッチ設定は「全ての記事で有効化する」、「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れます。
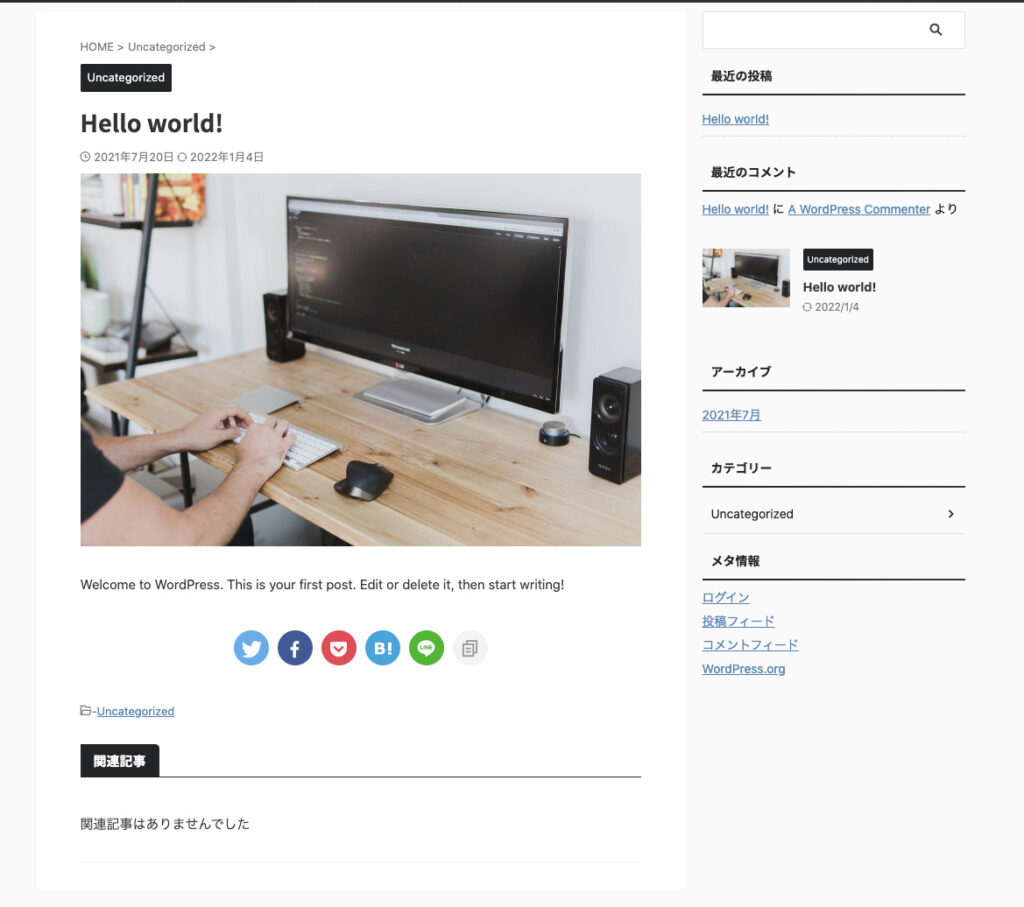
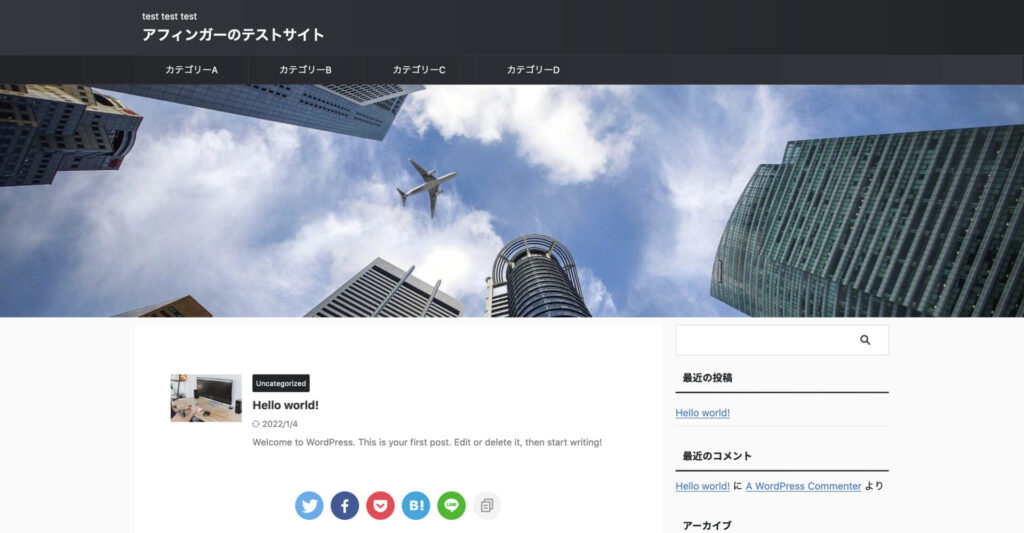
すると、

上記画像のような記事ページになります。
ガラッと印象が変わったのではないでしょうか?
よくあるブログ記事っぽくなりましたね笑
ポイント①
コメント機能に関して、どうしても設置したいのであれば表示しておいても構いませんが(チェックを入れない)、コメント欄が荒らされるリスクや、悪意のあるユーザーからのいたずら防止という観点からも、コメント機能は閉じておいた方が無難です。
ポイント②
上記画像では、先ほど紹介した「更新日がある場合」の設定を「両方表示する」としています。
そうすることで、アイキャッチ画像上部の日付が2つ表示されます。
この方が、サイトを訪れたユーザーからしても、「更新されていて新鮮な情報かもしれない…!」につながりますね◎
④サイトタイトル・キャッチフレーズの変更

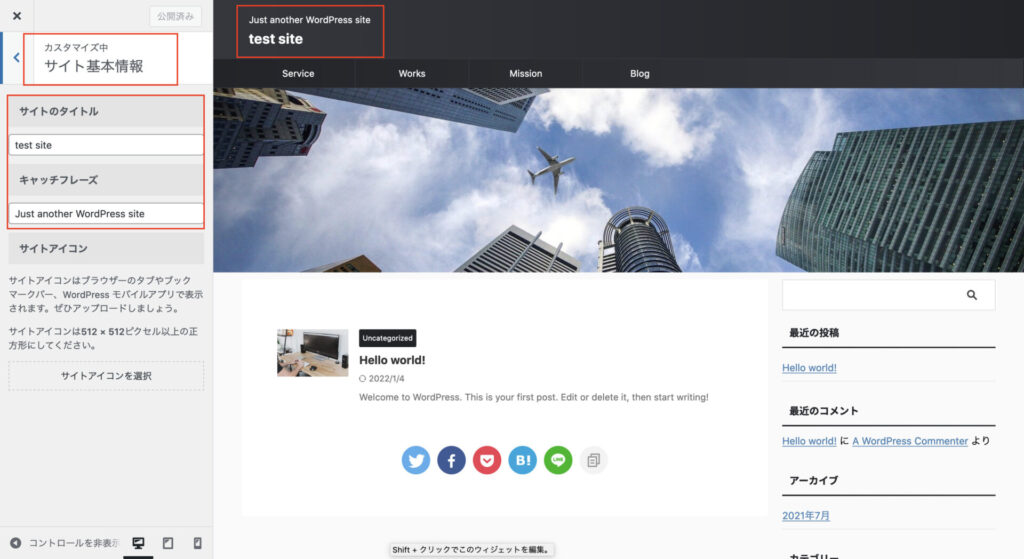
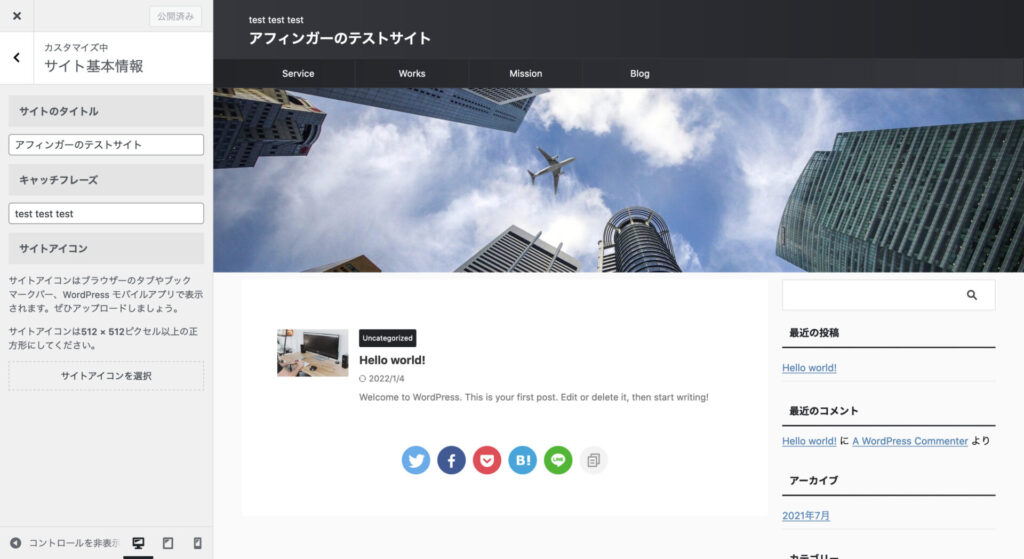
続いて「サイトのタイトル」、「キャッチフレーズ」を変更します。
これらについては、WordPress管理画面トップページの
「外観→カスタマイズ→サイト基本情報」
で設定することができます。
ここに、「ブログのタイトル」と「キャッチフレーズ(不要であれば空欄でも構いません)」を入力しましょう!

入力すると、上記のように変更可能です。
ちなみに、「サイトアイコン」は「ファビコン」とも呼ばれるもので、ブラウザで検索した時のタブに表示される小さなアイコン画像を設定できます。

設定したいアイコン画像がある方はここから設定しましょう。
ポイント
サイトタイトルに「ロゴ画像」を設定することも可能です!
「外観→カスタマイズ→ロゴ画像/サイトのタイトル」をクリックすると、ロゴ画像をアップロードできる画面が表示されます。
そこから、サイトタイトルに設定したいロゴがある方は設定しましょう!
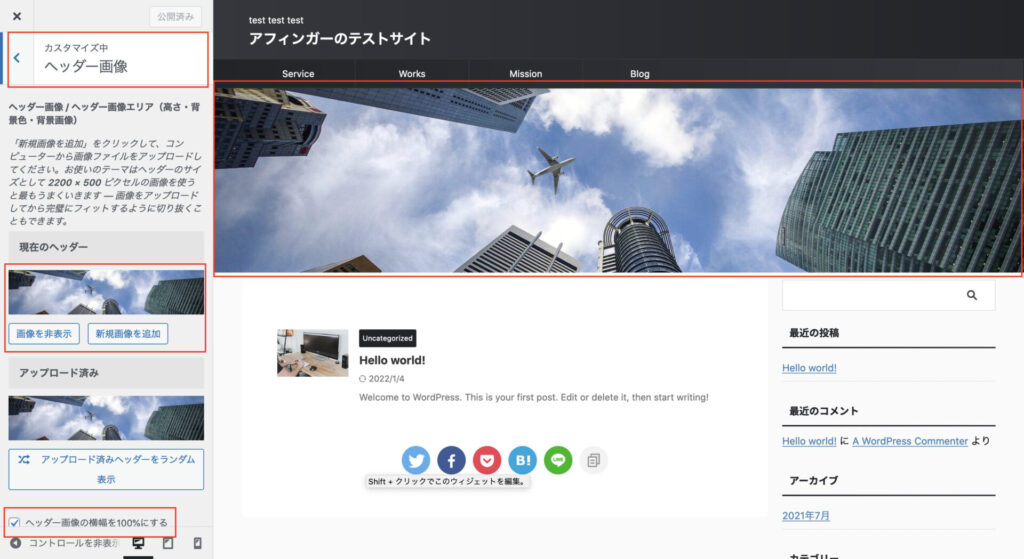
⑤ヘッダー画像の設定・削除

続いて「ヘッダー画像」の設定です。
こちらは
「外観→カスタマイズ→ヘッダー画像」
をクリックすることで上記画像が表示されます。
上記の場合はすでにヘッダー画像が設定されていますが、デフォルトでは何も設定されていないので、「新規画像を追加」をクリックし、ヘッダーに設定したい画像を追加しましょう。
追加した後は、画像左下の
「ヘッダー画像の横幅を100%にする」
にチェックを打つことで、画像を横幅いっぱいまで広げて表示させることができます。
この方が見栄えも良くなります◎
「ヘッダー画像は特に必要ない」ということであれば設定は不要です。
⑥カテゴリーの追加

最後に紹介したいのが、カテゴリーとメニューの追加です。
ブログ記事を作成していくにあたり、その記事をカテゴリーに分けて管理し、あなた自身はもちろんですが、訪れたユーザーも見やすいブログにしたいですよね。
ということで、予め想定されるカテゴリーは作っておきましょう◎
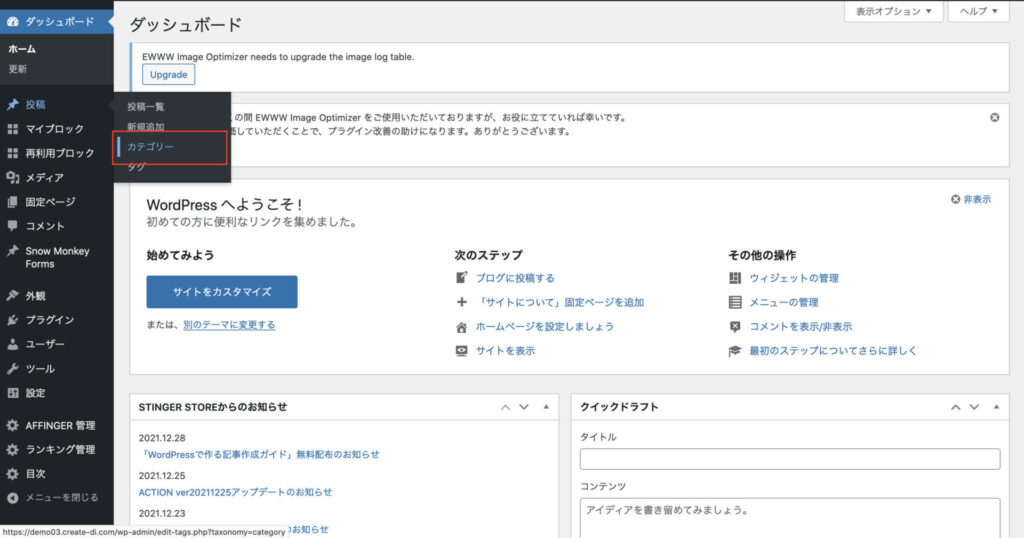
「投稿→カテゴリー」
をクリックすると、下記画像のようなページが表示されます。

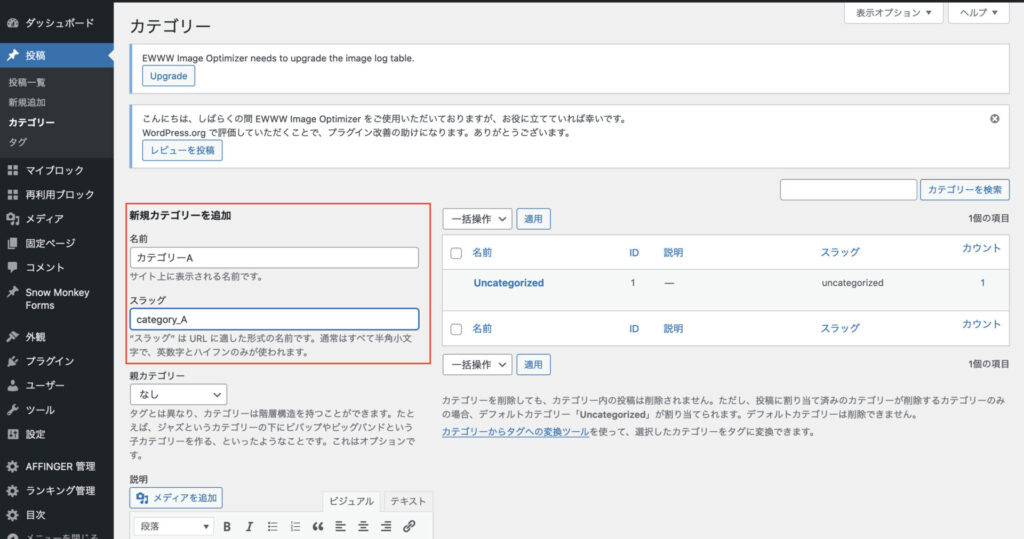
「新規カテゴリーを追加」の
- 名前
- スラッグ(「〜〜〜.com/〇〇」の〇〇部分です。英語で設定しましょう)
を入力し、画面下部にある「新規カテゴリーを追加」をクリックします。

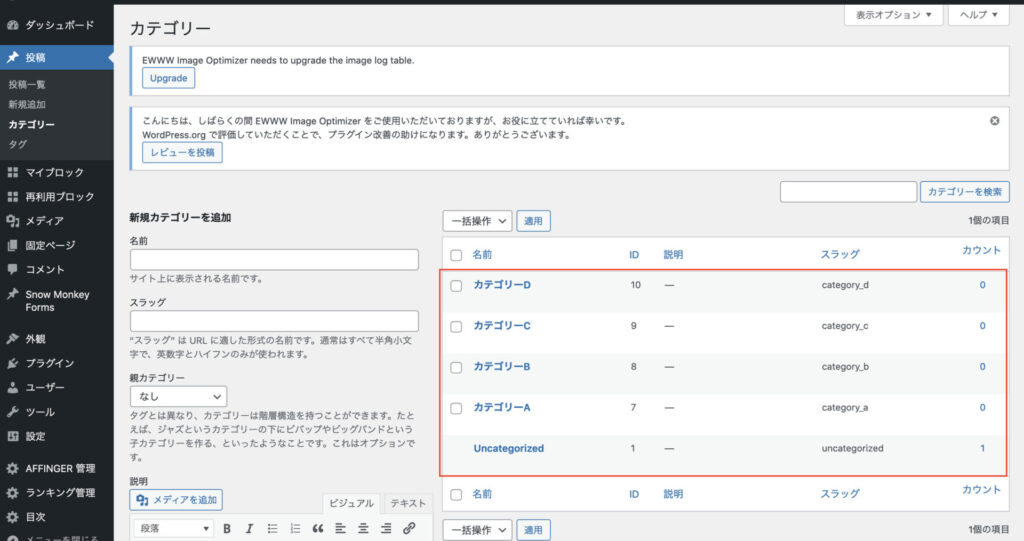
必要なカテゴリーの作成が完了したらOKです。
次へいきましょう。
⑦メニューの追加

カテゴリーの作成が完了したら、それらを「メニュー」として表示させます。
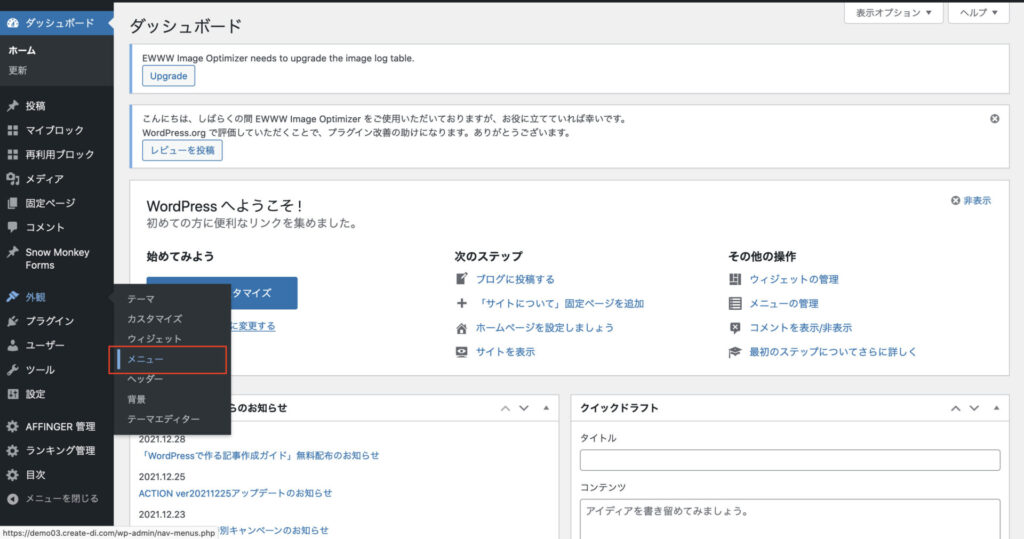
「外観→メニュー」
をクリックしましょう。

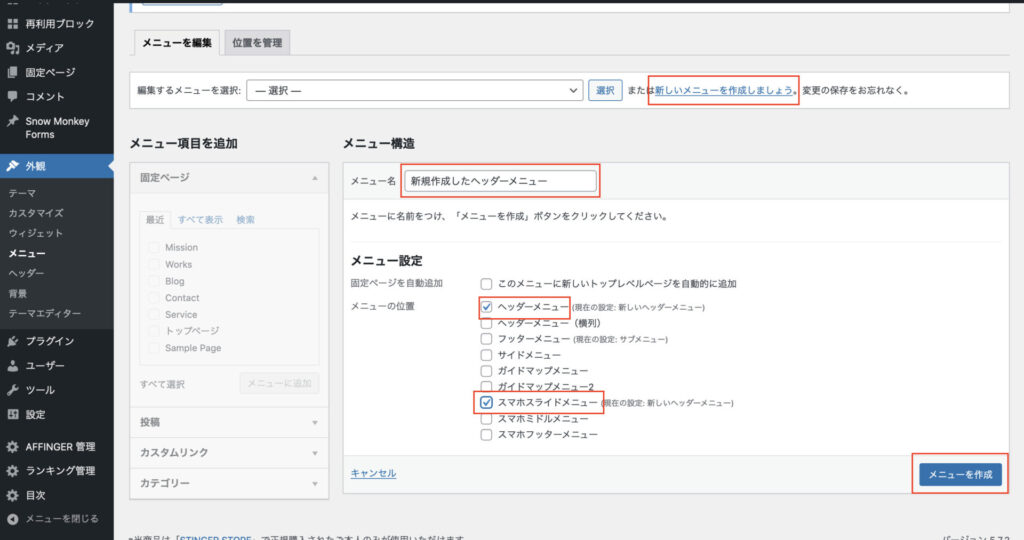
メニュー作成(管理)画面が表示されるので、
新しいメニューを作成しましょう。
をクリックします。
その後、
- メニュー名(識別できる名前をつけておきましょう)を入力
- 「ヘッダーメニュー」と「スマホスライドメニュー」にチェック
し、「メニューを作成」をクリックします。

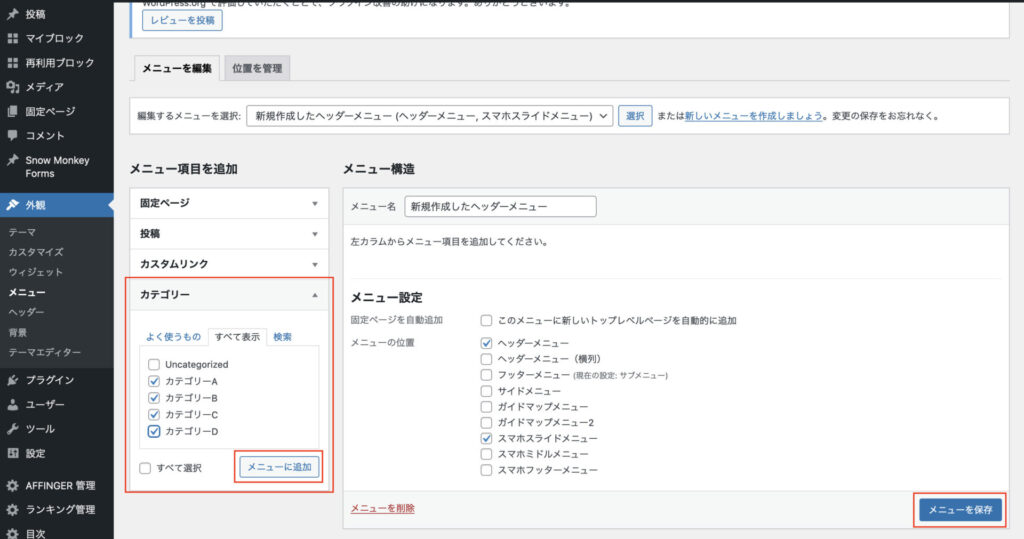
メニューの作成ができると、「編集するメニューを選択」という項目に、新たに作成したメニュー名が表示されます(「新しいメニューを作成しましょう」の左)。
新たに作成したメニュー名を編集していることを確認した上で、「メニュー項目を追加」から、
カテゴリー → 「すべて表示」タブ → 作成したカテゴリーを全て選択
した上で、「メニューに追加」をクリックします。
最後に「メニューを保存」をクリックすることで、メニューの作成も完了です!

お疲れ様でした〜。
これにてひとまず完了です!
本当はサイドバーの設定やフッターの設定も必要ですが、ここまで設定しておけばブログを公開する上でのデザインは一通りカバーできます。
また別の記事で、追加の設定に関する紹介記事を作成していきます。
まとめ〜本当はもう少しありますが今回はここまで〜

最後までご覧いただきありがとうございました。
そして設定作業お疲れ様でした!
今回の記事では
「AFFINGER6」最低限の初期設定を分かりやすく解説!【画像多数】
と題して、テーマアップロード後の初期設定に関して紹介しました。
無事に設定を終えることができましたでしょうか?
これを機に、ご自身でどんどんカスタマイズをしてもらえたらと思いますし、分かりにくい箇所があれば何度か見直してもらうか、個別でご連絡いただけたらと思います。
なお、今回の設定は本当に必要最小限のもので、ほかにも設定しておきたい項目がありますし、カスタマイズできる箇所は本当にたくさんあります。
これぞまさに
「習うより慣れよ」
ではありますが、初期設定を間違えてしまうと後々めんどうなので、今回の記事をみながら初期設定をしてもらえたらと思います。
今回紹介した設定以外のさまざまな設定に関しても、順番に紹介していきます。
続編をお楽しみに。
それではまた〜。