
ブログのトップ画面の記事がリスト表示になっているのをカード型にしたい
というお悩みを解決できる内容となっています。
自身の悩みが発端ですが、調べてみたら意外と簡単◎
今回の記事は、その忘備録を兼ねて
AFFINGER6のトップ画面の記事をカード一覧で表示する方法
を解説していきます。
そもそも
AFFINGER6ってどんなテーマなの?
という方は、こちらの記事で解説しているのでご確認ください。
本記事を読みながら設定してもらえたら、10分程でカード型の記事表示をマスターできます。
※ただ、これはあくまでトップ画面の記事のみ適用されるものなので、最新記事やカテゴリーページにおける記事一覧の場合はリスト表示のままです。
その点は予めご了承ください。
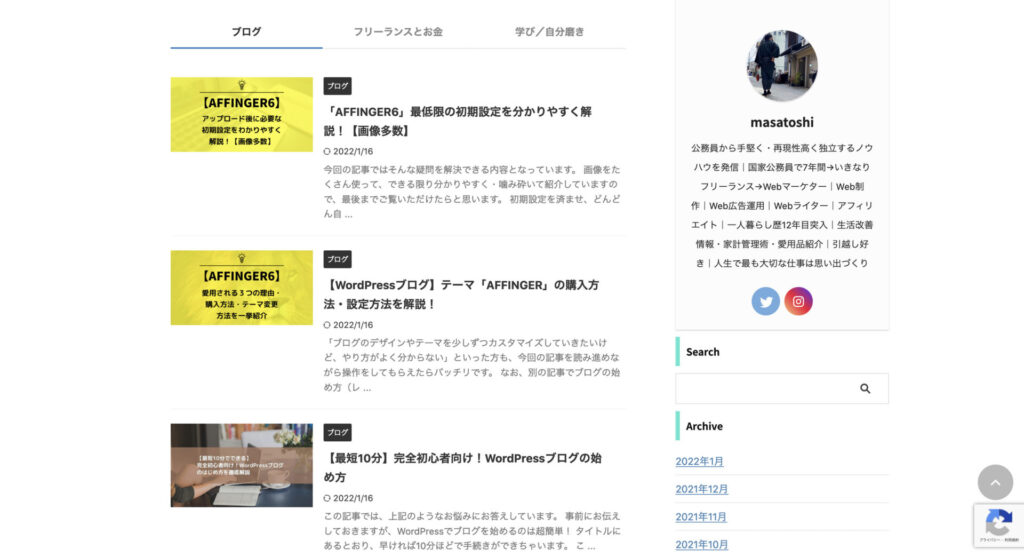
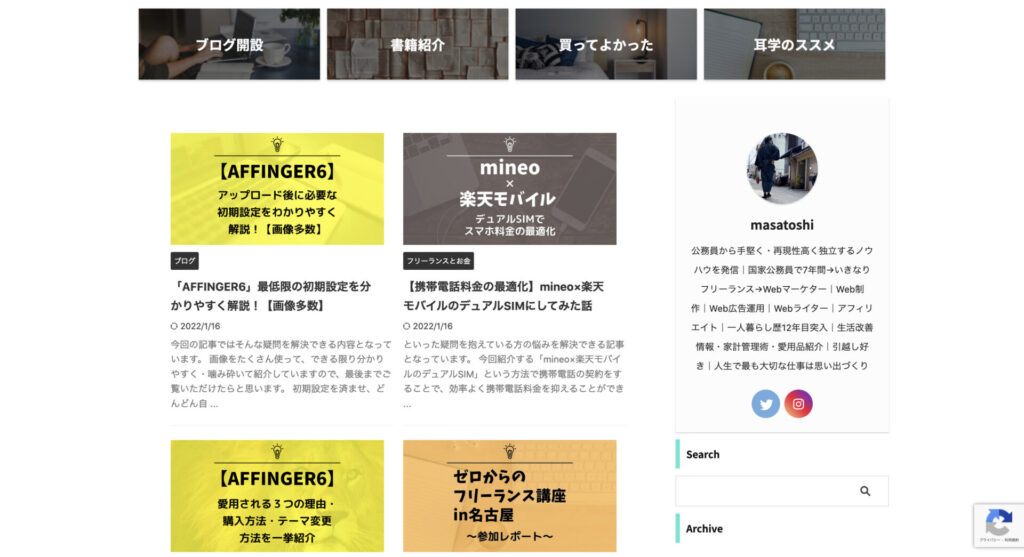
自分のブログをもとに、ビフォーアフターで示すとこんな感じ↓
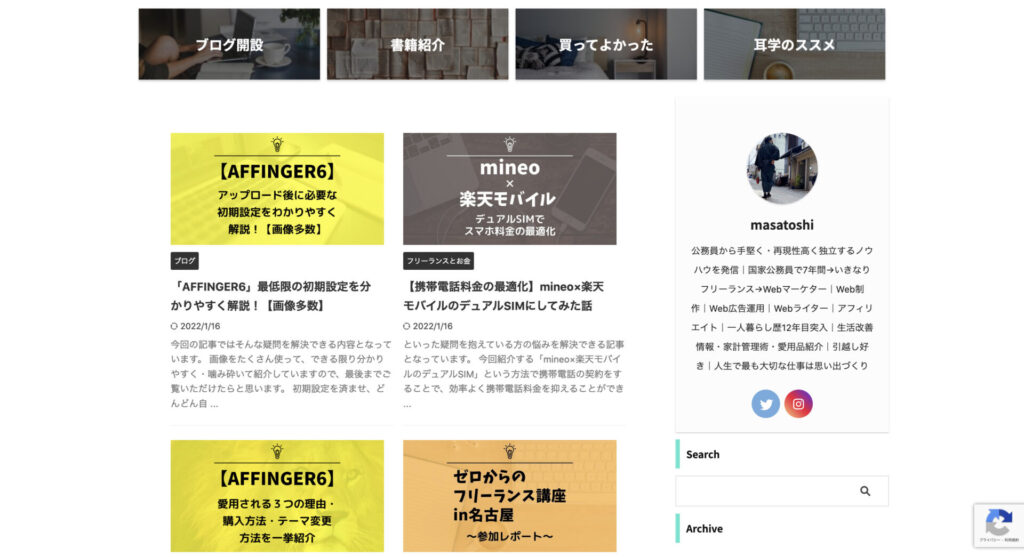
ビフォー(リスト型)


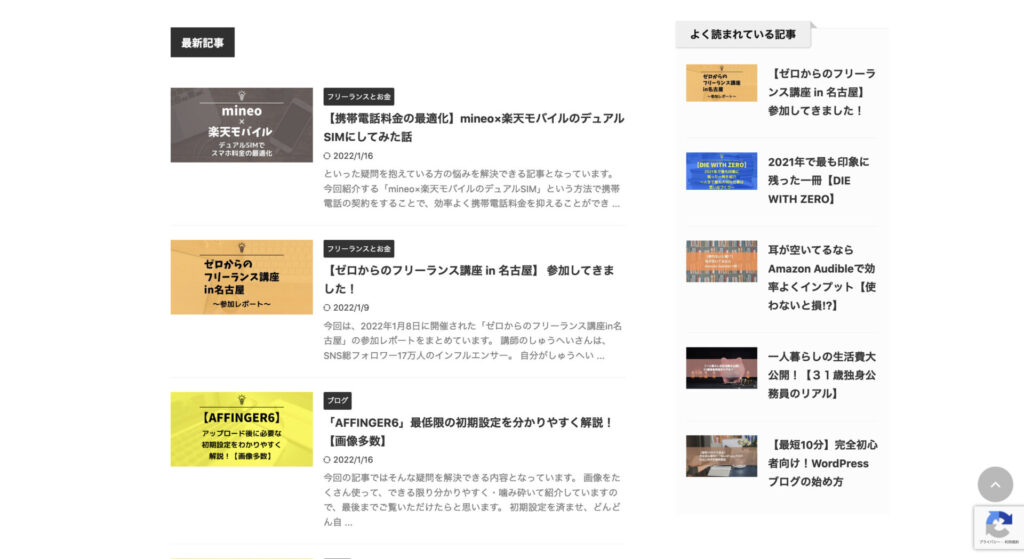
アフター(カテゴリー別でカード型に!)


行うべき3つのステップ
- サムネイル画像をフルサイズに
- トップ画面のレイアウトを50:50に
- 記事一覧のショートコードを挿入し、カテゴリーを指定
この3ステップでfinish!!
実はとても簡単なんです。
というわけで、詳しく解説していきますね。
【意外と簡単】AFFINGER6のトップ画面の記事をカード一覧で表示する方法
それでは早速一つずつ紹介していきます。
サムネイル画像をフルサイズに

まずはじめに行うのが、「サムネイル画像を大きくする」ことです。
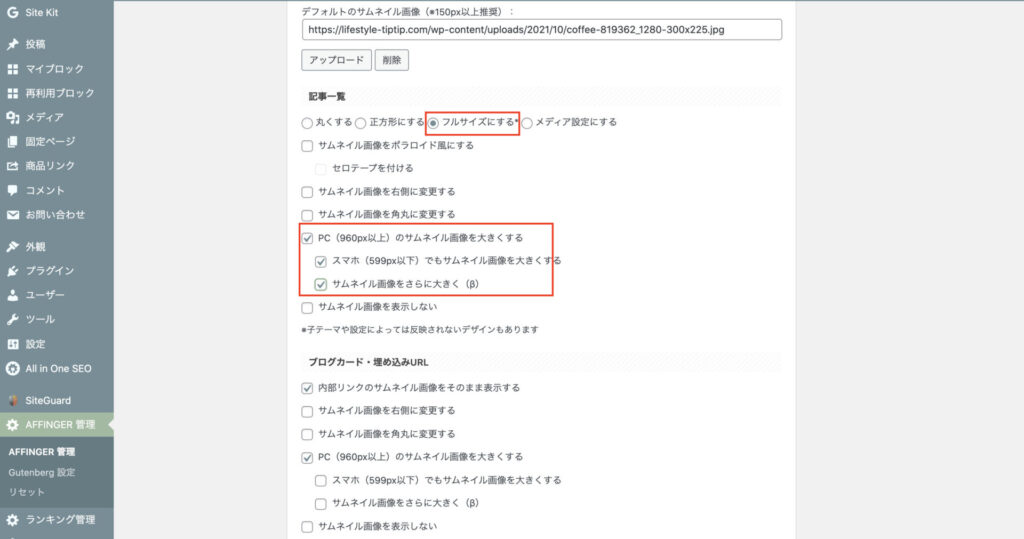
WordPress管理画面の「AFFINGER管理」→「全体設定」→「記事一覧」を確認します。
「記事一覧」という項目の中の
フルサイズにする
にチェックをつけましょう!
※画像の小さな赤枠のところですね◎
さらに
- PC(960px以上)のサムネイル画像を大きくする
- スマホでもサムネイル画像を大きくする
- サムネイル画像をさらに大きく
にもチェックを◎
※画像の大きな赤枠部分です。
トップ画面のレイアウトを「左右50%」に指定

続いて行うのが、画面表示(レイアウト)を変更することです。
この操作を行うことで、PCとタブレットで表示される場合に、カード型で表示される大枠が設定されます◎
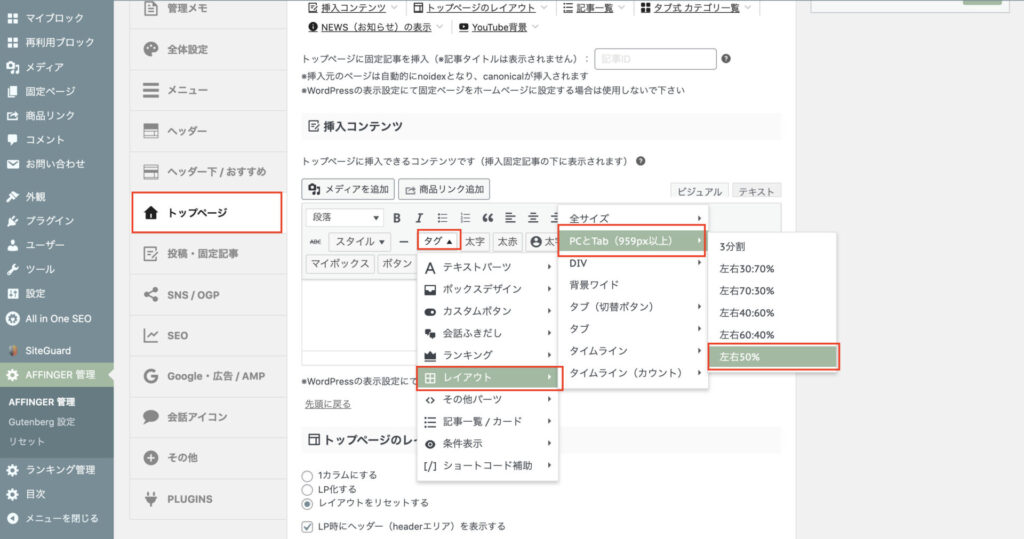
こちらは、「AFFINGER管理」→「トップページ」→「挿入コンテンツ」で設定します。
具体的には、「タグ」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」を選択するだけです。
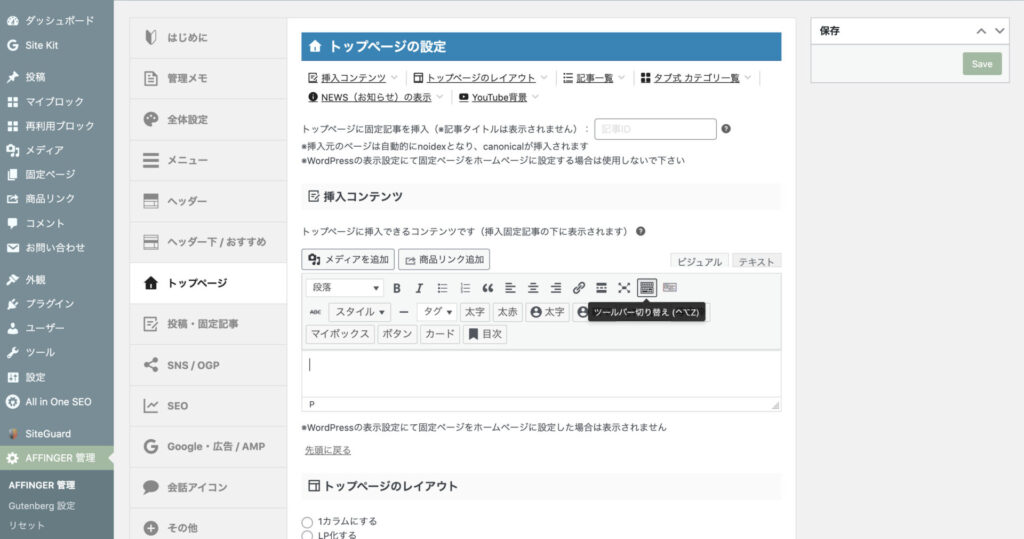
なお、人によって「タグ」などのナビゲーションメニューが表示されていない場合があります。
その際は、下の画像にある「ツールバー切り替え」をクリックすることで表示されますのでご安心ください。

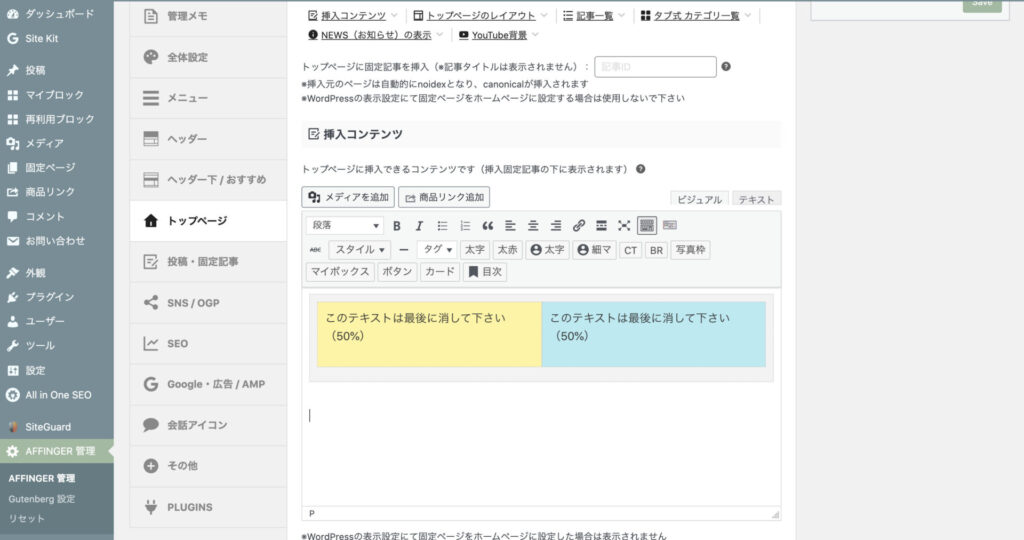
「左右50%」を選択できると

のようになります◎
これで第二ステップはクリアです!
記事一覧のショートコードを挿入し、カテゴリーを指定

最後のステップが、「カテゴリ一覧のショートコードを挿入」です。
これも、引き続き「挿入コンテンツ」内で設定していきます。
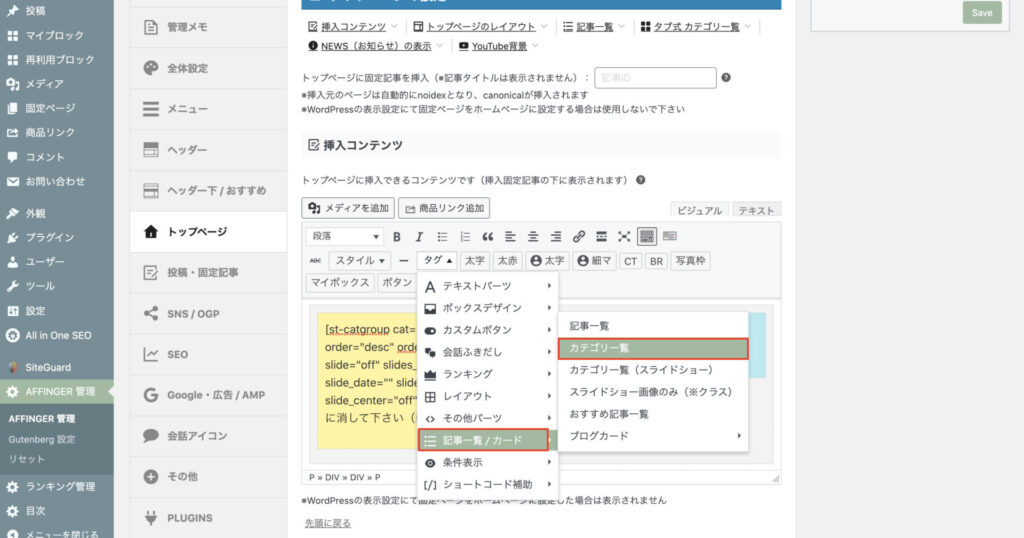
「タグ」→「記事一覧/カード」→「カテゴリ一覧」を選択しましょう◎
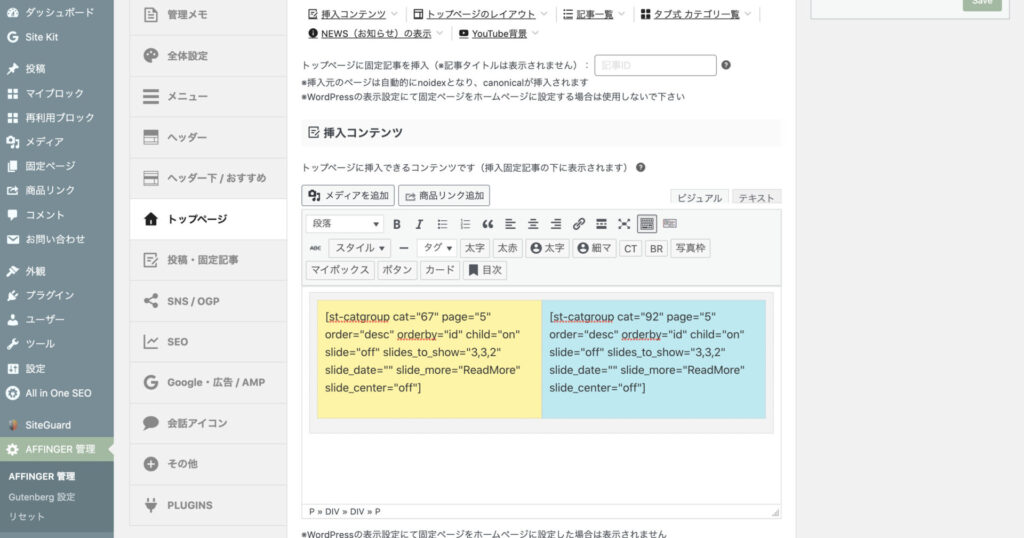
すると

このようにショートコードが記述されます。
※画像では、「cat="67"」などになっていますが、デフォルトでは「cat="0"」となっています。
この数字を、ご自身が表示させたいカテゴリのIDに変更しましょう!
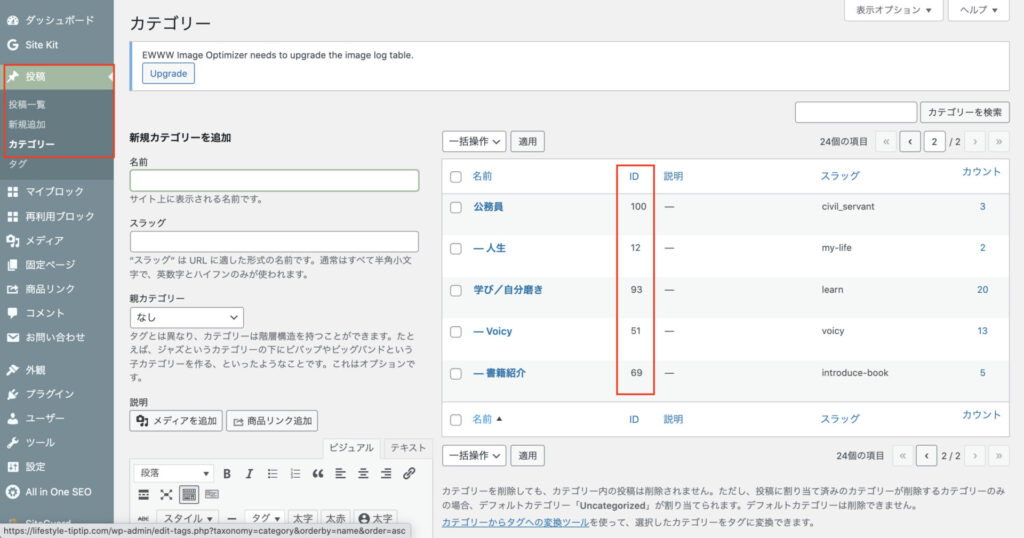
カテゴリーIDの確認方法は
「投稿」→「カテゴリー」をクリック→各カテゴリー名の右側に記載されたIDを確認
これでIDを確認して設定しましょう◎

たったの3ステップで、トップ画面の記事をカード型表示に変更できちゃいます◎
思ったより簡単じゃなかったですか?
操作に慣れている方なら5分もあればできそうですし、ブログ開設して間もない方でも、こちらの記事を見ながら設定してもらえたらすぐに反映できるのではないでしょうか◎
改めて、上記の3ステップを行った結果として↓


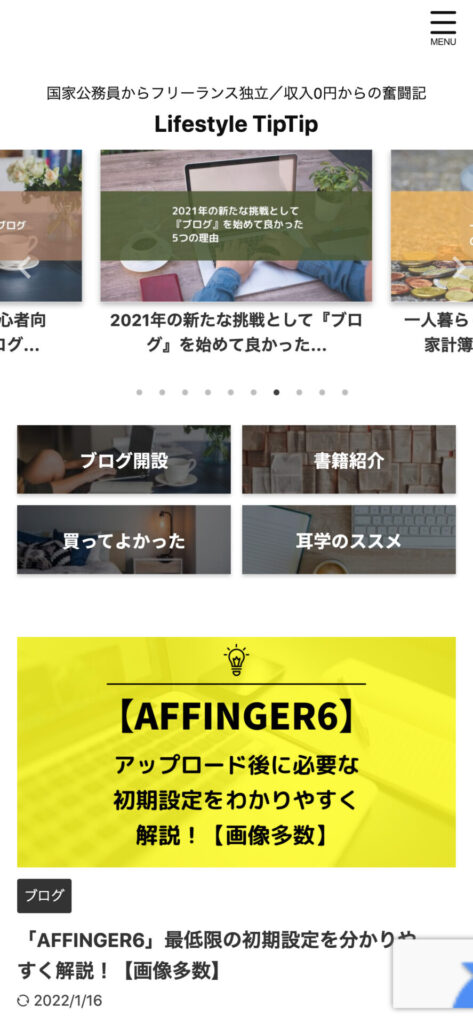
スマホだとこんな感じ↓

ちなみにですが、スマホのビフォー画像は撮影し忘れました…比較できないのが残念ですが…
リスト表示のため画像が左側、タイトルなどが右側に表示され、アイキャッチの画像も小さかった
という最大の問題点が解消されました◎
ビフォーの時のアイキャッチ画像は、現在の1 /6ほどのサイズだったので、その差は一目瞭然ですw
まとめ【記事一覧をカード型にしてユーザーフレンドリーな画面表示に】
いかがでしたか。
今回は
【意外と簡単】AFFINGER6のトップ画面の記事をカード一覧で表示する方法
ということで、リスト表示だった記事をカード型で表示する方法について解説しました。
記事がカード型で表示されることで
- アイキャッチ画像が大きくなり視認性が良くなる
- 画像で記事内容の興味をそそることができる
- クリックを促しやすい
といった効果がありますよね。
「パッと一目見ただけで伝わりやすい」というのが、カード型にする最大のメリットだと思います◎
アフィンガーを使用していて、リスト型表示に変更したいと思っていた方は是非お試しください。
なお、今回の方法ではトップ画面の記事しかカード型に変更できません。
最新記事などもリスト型表示にしたい
といった方は、
- アフィンガー6専用の子テーマ「JET2」を購入して適用させる
- 「AFFINGER6 EX」を購入して適用させる
という方法が手っ取り早いです。
※HTMLやCSSを書いてカスタマイズすることも可能ですが…時間対効果を考えるとおすすめしないので割愛します
というわけで、今回の記事は以上です。
お金をかけずにサクッとカスタマイズしたい方には、今回の方法がベストアンサーだと思います。
そのような方の参考になれば幸いです◎
そもそも、
AFFINGER6なんて使ってないよ〜
って方は、こちらの記事で購入方法や初期設定方法、AFFINGER6が多くのブロガーに愛用されている理由についてまとめているのでご覧ください。
それではまた。